
모바일 웹 사이트와 스마트 폰, 태블릿 및 데스크톱 응용 프로그램을 만들 수 있도록 설계된 HTML5 기반 프레임워크다.
아래는 기능을 선택하기 위한 팝업을 구성하는 태그이다.
<div data-role="popup" id="popupMenu" data-theme="b">
<ul data-role="listview" data-inset="true" style="min-width: 210px;">
<li data-role="list-divider">기능을 선택하세요</li>
<li><a href="#">상세 보기</a></li>
<li><a href="#">수정</a></li>
<li><a href="#">삭제</a></li>
</ul>
</div>
테이블 태그에 아래와 같이 속성을 정의하면 컬럼 표시 팝업이 표시됩니다.
<table data-role="table" id="table-custom-2" class="ui-body-d ui-shadow table-stripe ui-responsive"
data-mode="columntoggle"
data-column-btn-text="컬럼 표시..."
data-column-btn-theme="b"
data-column-popup-theme="b">아래는 전테 코드이다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jQuery Mobile</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<section id="page1" data-role="page" data-add-back-btn="true" data-theme="b">
<header data-role="header" data-position="fixed">
<h1>목록 테이블과 기능팝업</h1>
</header>
<div class="content" data-role="content">
<a href="#popupMenu" data-rel="popup" data-transition="slideup"
class="ui-btn ui-corner-all ui-shadow ui-btn-inline ui-icon-gear ui-btn-icon-left ui-btn-a">기능...</a>
<div data-role="popup" id="popupMenu" data-theme="b">
<ul data-role="listview" data-inset="true" style="min-width: 210px;">
<li data-role="list-divider">기능을 선택하세요</li>
<li><a href="#">상세 보기</a></li>
<li><a href="#">수정</a></li>
<li><a href="#">삭제</a></li>
</ul>
</div>
<table data-role="table" id="table-custom-2" data-mode="columntoggle"
class="ui-body-d ui-shadow table-stripe ui-responsive" data-column-btn-theme="b" data-column-btn-text="컬럼 표시..."
data-column-popup-theme="b">
<thead>
<tr class="ui-bar-d">
<th data-priority="2">순위</th>
<th>영화 제목</th>
<th data-priority="3">년도</th>
<th data-priority="1">평점</th>
</tr>
</thead>
<tbody>
<tr>
<th>1</th>
<td><a href="http://movie.naver.com/movie/bi/mi/basic.nhn?code=17421" data-rel="external">쇼생크 탈출</a></td>
<td>1995.01.28</td>
<td>9.44</td>
</tr>
<tr>
<th>2</th>
<td><a href="http://movie.naver.com/movie/bi/mi/basic.nhn?code=18988" data-rel="external">라이언 일병 구하기</a></td>
<td>1998.09.12</td>
<td>9.41</td>
</tr>
<tr>
<th>3</th>
<td><a href="http://movie.naver.com/movie/bi/mi/basic.nhn?code=24452" data-rel="external">매트릭스</a></td>
<td>1999.05.15</td>
<td>9.40</td>
</tr>
<tr>
<th>4</th>
<td><a href="http://movie.naver.com/movie/bi/mi/basic.nhn?code=22126" data-rel="external">인생은 아름다워</a></td>
<td>1999.03.06</td>
<td>9.40</td>
</tr>
<tr>
<th>5</th>
<td><a href="http://movie.naver.com/movie/bi/mi/basic.nhn?code=18847" data-rel="external">타이타닉</a></td>
<td>1998.02.20</td>
<td>9.39</td>
</tr>
</tbody>
</table>
</div>
<footer data-role="footer" data-position="fixed">
<h2>주한길</h2>
</footer>
</section>
</body>
</html>
처음 로딩 화면

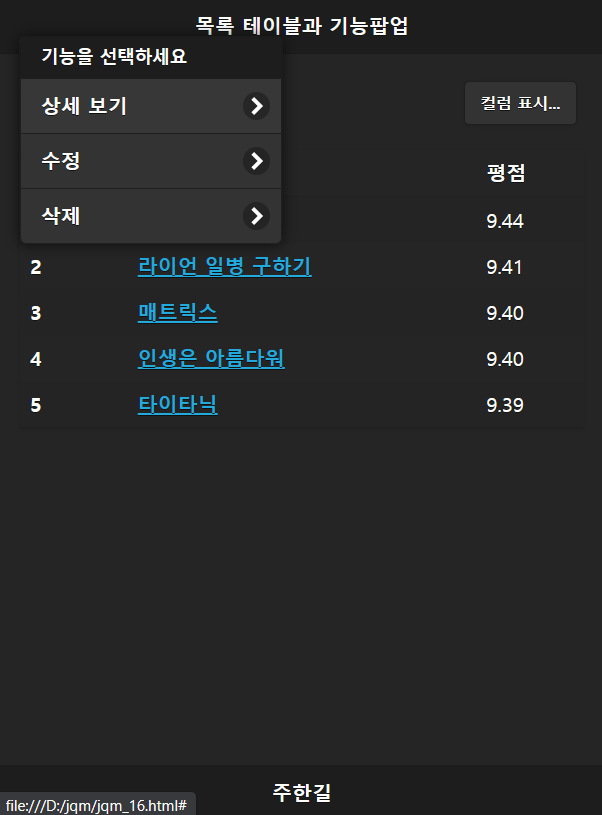
기능 선택 팝업

컬럼 선택 : 순위, 년도, 평점

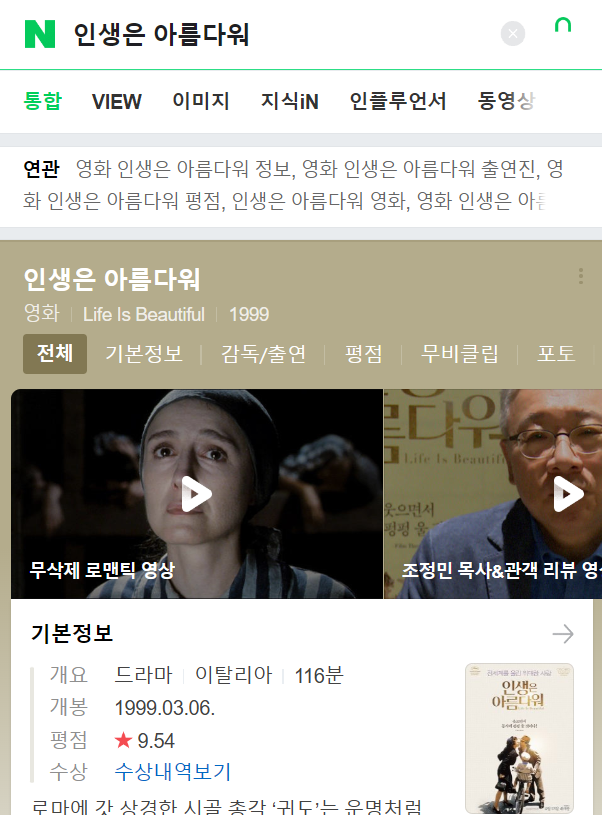
영화제목을 클릭하면 페이지 이동

728x90
'■ Front-End ■ > jQuery Mobile' 카테고리의 다른 글
| [jQuery 모바일] 패널과 리스트 with JSON (0) | 2023.02.11 |
|---|---|
| [jQuery 모바일] 펼치기,접기와 몇가지팁 (0) | 2023.02.11 |
| [jQuery 모바일] 여러가지 버튼과 리스트 (0) | 2023.02.11 |
| [jQuery 모바일] 여러가지 선택항목 (Select, Radio, Checkbox) (0) | 2023.02.11 |
| [jQuery 모바일] 여러가지 다양한 항목들 (0) | 2023.02.11 |


댓글