
아래는 프로필 페이지에서 사진을 업로드 하려고 이미지를 로컬에서 선택할 때 미리보기를 위한 코드이다. 처음엔 기본 이미지로 표시하고 있다가 이미지 파일을 선택을 하면 이미지 올리기 전에 화면에 표시된다.
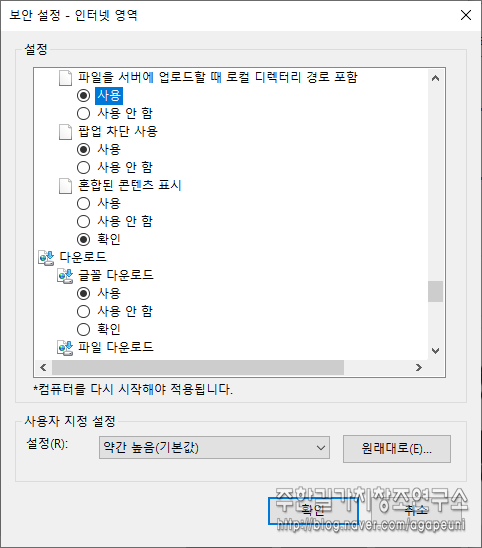
브라우저 보인문제 이슈로 파일을 선택하면 C:\fakepath에서 찾으려고 한다. fakepath 문제를 해결하려면 "인터넷 옵션" 메뉴를 선택하고 "보안 탭 > 인터넷 > 사용자 지정 수준"을 선택한다. 그리고 중간 아래정도에 위치한 "파일을 서버에 업로드할 때 로컬 디렉토리 경로 포함"을 사용으로 선택한다.

아래는 전체코드이다.
<!DOCTYPE html>
<html lang="ko" class="">
<head>
<meta charset="utf-8"/>
<meta http-equiv="cache-control" content="no-cache"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<script type="text/javascript">
function ImageViewer() {
var IMAGE_MAX_WIDTH = 225;
var IMAGE_MAX_HEIGHT = 225;
var IMAGE_EXTENSION_TYPES = [ 'bmp', 'jpg', 'jpeg', 'gif', 'png' ];
// 업로드하는 사용자의 이미지를 미리보기합니다.
// inputID : form의 input 태그 아이디입니다.
// imageID : 입력 화면에 미리보기에 이용할 기본 이미지가 있어야합니다.
function preview(inputID, imageID) {
var inputField = document.getElementById(inputID);
var source = inputField.value;
var ext = source.substring(source.lastIndexOf(".") + 1, source.length).toLowerCase();
for (var i = 0; i < IMAGE_EXTENSION_TYPES.length; i++) {
if (IMAGE_EXTENSION_TYPES[i] == ext)
break;
}
if (i == IMAGE_EXTENSION_TYPES.length) {
alert('지원하지 않는 이미지 형식입니다. 지원 형식:\n\n' + IMAGE_EXTENSION_TYPES.join(', '));
return;
}
// 브라우저 검사하여 실제 이미지 경로 찾기
var ua = window.navigator.userAgent;
var localImagePath;
if (ua.indexOf("MSIE") > -1) {
if (source.indexOf("\\fakepath\\") < 0) {
localImagePath = source;
} else {
inputField.select();
localImagePath = document.selection.createRange().text.toString();
inputField.blur();
}
} else {
if (ua.indexOf("Firefox/3") > -1) {
localImagePath = inputField.files.item(0).getAsDataURL();
} else {
localImagePath = 'file://' + source;
}
}
// 이미지 사이즈 조정
var uploadImage = new Image();
uploadImage.src = localImagePath;
var x = parseInt(uploadImage.width);
var y = parseInt(uploadImage.height);
if (x > IMAGE_MAX_WIDTH) {
y *= IMAGE_MAX_WIDTH / x;
x = IMAGE_MAX_WIDTH;
}
if (y > IMAGE_MAX_HEIGHT) {
x *= IMAGE_MAX_HEIGHT / y;
y = IMAGE_MAX_HEIGHT;
}
if (x == 0 || y == 0) {
x = IMAGE_MAX_WIDTH;
y = IMAGE_MAX_HEIGHT;
}
// 이미지 교체
var targetImage = document.getElementById(imageID);
targetImage.style.display = (x < 1 || y < 1) ? 'none' : '';
targetImage.src = uploadImage.src;
targetImage.width = x;
targetImage.height = y;
}
this.preview = preview;
}
var imageViewer = new ImageViewer();
</script>
</head>
<body>
<div id="photoScreen"></div>
<form>
이미지 업로드 : <br/>
<input type="file" id="myphoto" onchange="imageViewer.preview('myphoto', 'previewImage');" /> <br />
<br /> <img id="previewImage" name="previewImage" src="images/default.png" alt="이미지 미리보기" />
</form>
</body>
</html>
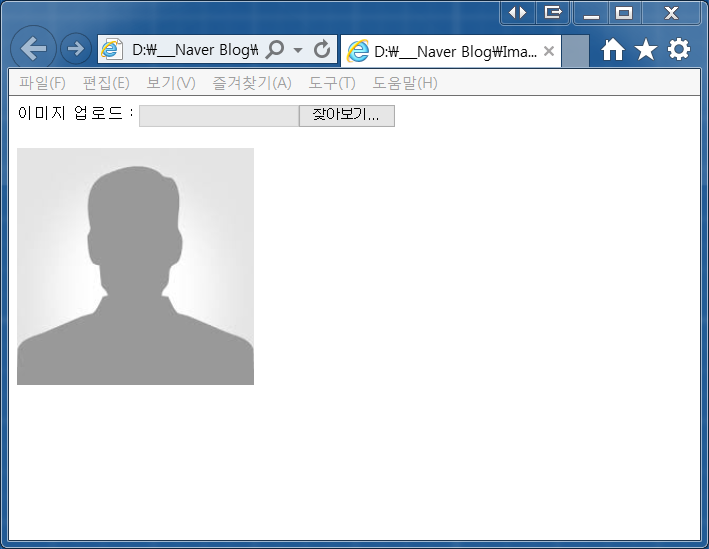
아래는 처음에 표시되는 화면이다.

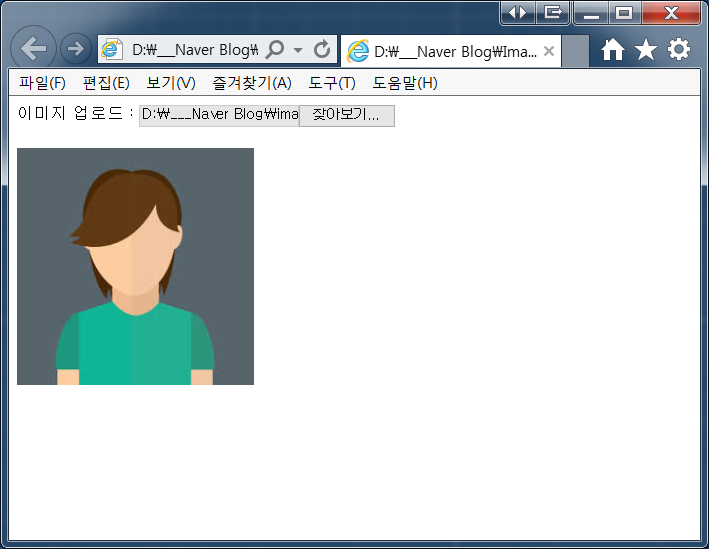
파일을 선택하면 바로 화면처럼 선택한 이미지가 표시된다. 이미지는 강제로 가로 225, 세로 225로 하였다.

728x90
'■ Front-End ■ > JavaScript' 카테고리의 다른 글
| [JavaScript] Base64 Encode & Decode 예제 (0) | 2023.02.28 |
|---|---|
| [JavaScript] 테이블에 롤오버/클릭 효과 (0) | 2023.02.28 |
| [JavaScript] 모달창에서 부모창의 함수호출 (0) | 2023.02.28 |
| [JavaScript] 정규표현식 입력검증 (0) | 2023.02.28 |
| [JavaScript] 모달창에 값 주고 받기 (0) | 2023.02.28 |


댓글