
자바스크립트로 간단한 화면을 구현해 보자. 로딩 시 버튼에 이벤트를 부여하고 클릭하면 "Hello JavaScript. *^^*"를 표시한다. 코드는 이클립스에서 작성하였고 IE 브라우저에서 실행하였다. IE 브라우저의 개발자 도구를 사용하여 디버깅도 해본다.
아래는 전체 코드입니다.
<html>
<head>
<title>Hello</title>
<script language="JavaScript">
function sayHello() {
var msg = "Hello JavaScript.";
document.title = msg;
document.getElementById('hello').innerHTML = msg;
}
</script>
</head>
<body>
<h1>
<span id="hello">Here.</span>
</h1>
<button onclick="sayHello()">Click Me.</button>
</body>
</html>
처음 표시되는 화면에 제목은 "Hello"이고 화면에는 "Here."가 표시되어 있다.

Click Me 버튼을 클릭하면 제목은 "Hello JavaScript."로 화면에는 "Hello JavaScript."로 표시된다.

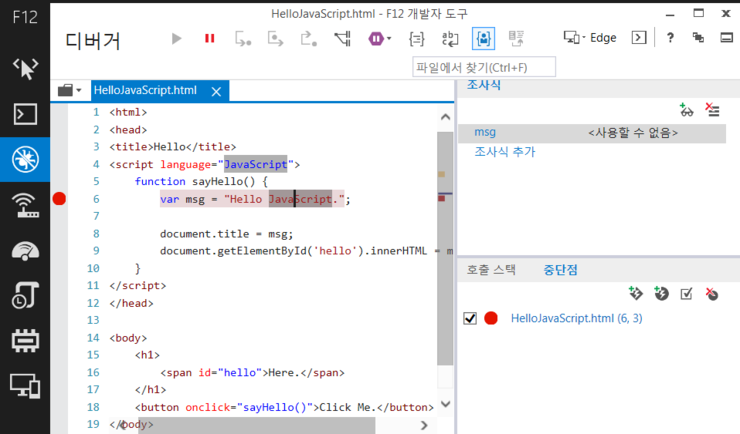
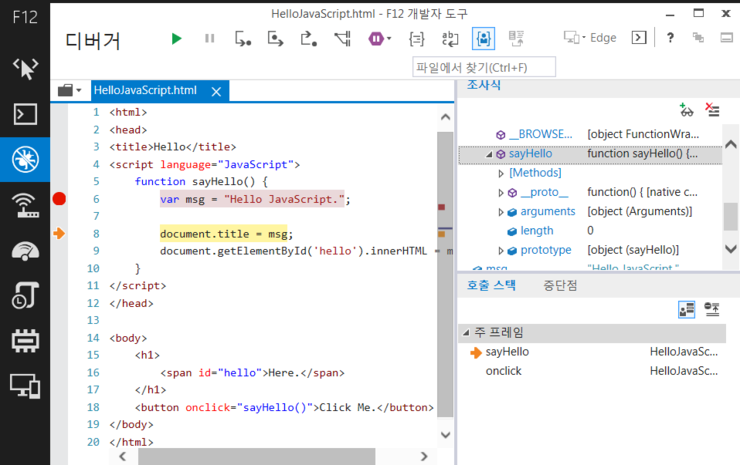
F12 키를 누르면 개발자도구 화면이 열린다. 디버거를 선택하면 아래와 같은 화면을 볼 수가 있다. 6번 라인에 중단점(Break Point)을 삽입하였고 조사식에 msg를 추가하였다.

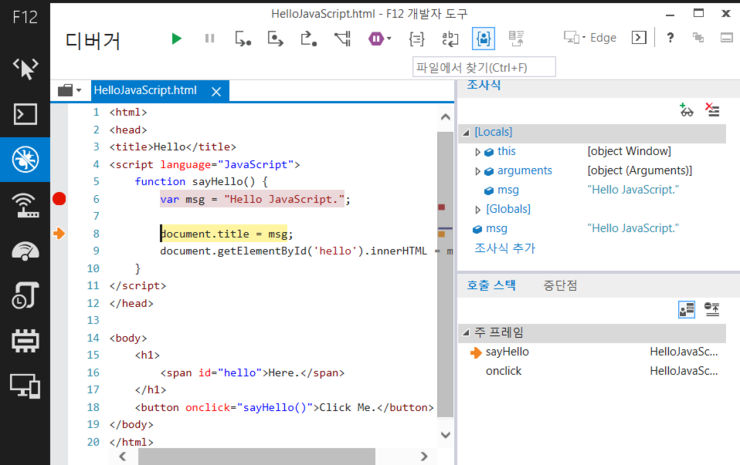
화면에서 다시 Click Me 버튼을 클릭하여 sayHello() 함수를 실행하면 중단점에서 화살표가 멈추게 된다.

화살표가 멈출 때 화면에는 일시정지 표시가 나타난다.

F11키를 누르면 한 단계씩 코드를 실행한다. 화면에 버그나 오류가 발생할 때 개발자 도구를 사용하면 좋다.

728x90
'■ Front-End ■ > JavaScript' 카테고리의 다른 글
| [JavaScript] 학습정리 - 5.변수 (0) | 2023.03.01 |
|---|---|
| [JavaScript] 학습정리 - 4.데이터 타입 (0) | 2023.03.01 |
| [JavaScript] 학습정리 - 2.자바스크립트의 역사 (0) | 2023.03.01 |
| [JavaScript] 학습정리 - 1.자바스크립트 소개 (0) | 2023.03.01 |
| [JavaScript] 자바스크립트로 구현한 멀티파일 업로드와 다운로드 (0) | 2023.03.01 |


댓글