■ Front-End ■/JavaScript
[JavaScript] JavaScript 와 CSS를 손쉽게 압축하는 사이트
한길(One Way)
2023. 3. 1. 00:54

Javascript 소스코드 압축하는 방법과 CSS 내용을 압축하는 방법을 알아본다.
JavaScript Compressor

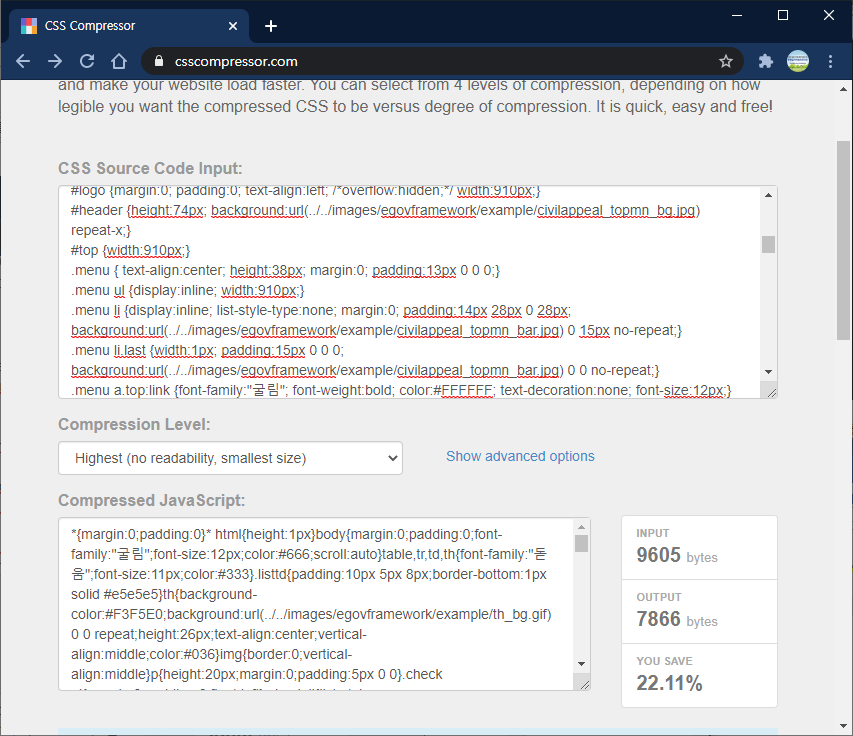
JavaScript Source Code Input에 압축하려는 JavaScript 파일을 복사해서 붙여 넣는다.

"Compress" 버튼을 클릭하면 압축된 파일을 볼 수 있고 다운로드도 가능하다.


압축 레벨을 설정할 수 있다.

CSS 파일을 복사한 후 "Compress" 버튼을 클릭하면 압축된 파일을 볼 수 있고 다운로드도 가능하다.

728x90