
SPA 작성을 쉽게 하는 자바스크립트 웹 프레임워크이다.
AngularJS에서 JSON 형식의 데이터를 SelectBox에 표시한 뒤 선택한 항목을 표시하는 예제다. code, name, price로 이루어진 books이라는 데이터를 아래와 같이 정의한다.
$scope.books = [ {
"code" : "code01",
"name" : "MongoDB",
"price" : 16000
}, {
"code" : "code02",
"name" : "Express",
"price" : 12000
}, {
"code" : "code03",
"name" : "AngularJS",
"price" : 13000
}, {
"code" : "code04",
"name" : "Node.js",
"price" : 15000
}, {
"code" : "code05",
"name" : "jQuery Mobile",
"price" : 11000
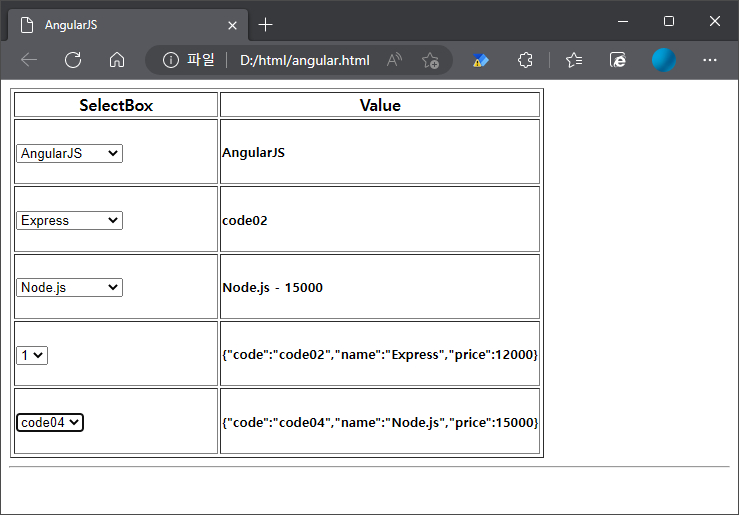
} ];ng-repeat를 사용하여 books 데이터를 SelectBox에 표시한다. 화면에 표시되는 라벨과 선택할때 출력되는 값을 원하는 방법으로 설정할 수가 있. 다음의 다섯개의 SelectBox를 잘 이해하자. SelectBox의 바로 옆 컬럼는 선택한 값을 표시한다.
1. SelectBox에 name을 표시하고 선택한 값도 name으로 설정하였다.
<tr>
<td><select ng-model="selectedBook1">
<option ng-repeat="x in books" value="{{x.name}}">{{x.name}}</option>
</select></td>
<td>
<h5>{{selectedBook1}}</h5>
</td>
</tr>
2. SelectBox에 name을 표시하고 선택한 값은 code로 설정하였다.
<tr>
<td><select ng-model="selectedBook2">
<option ng-repeat="x in books" value="{{x.code}}">{{x.name}}</option>
</select></td>
<td>
<h5>{{selectedBook2}}</h5>
</td>
</tr>
3. SelectBox에 name을 표시하고 선택한 값은 x 중의 하나인 book이다. 따라서 x.name, x.price라고 입력해야 이름과 가격이 표시된다.
<tr>
<td><select ng-model="selectedBook3" ng-options="x.name for x in books">
</select></td>
<td>
<h5>{{selectedBook3.name}} - {{selectedBook3.price}}</h5>
</td>
</tr>
4. for (x, y)에 따라 x는 인덱스가 되어 SelectBox에 인덱스가 표시된다. 선택한 항목에 대한 book이 전체 표시된다.
<tr>
<td><select ng-model="selectedBook4" ng-options="x for (x, y) in books">
</select></td>
<td>
<h5>{{selectedBook4}}</h5>
</td>
</tr>
5. y.code for (x, y)에 따라 SelectBox에 code가 된다. 4번과 마찬가지로 선택한 항목에 대한 book이 전체 표시된다.
<tr>
<td><select ng-model="selectedBook5" ng-options="y.code for (x, y) in books">
</select></td>
<td>
<h5>{{selectedBook5}}</h5>
</td>
</tr>
예제의 전체코드입니다.
<!DOCTYPE html>
<html lang="en-US">
<head>
<meta charset="utf-8">
<title>AngularJS</title>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js" type="text/javascript"></script>
<script>
var app = angular.module('myApp', []);
app.controller('myCtrl', function($scope) {
$scope.books = [ {
"code" : "code01",
"name" : "MongoDB",
"price" : 16000
}, {
"code" : "code02",
"name" : "Express",
"price" : 12000
}, {
"code" : "code03",
"name" : "AngularJS",
"price" : 13000
}, {
"code" : "code04",
"name" : "Node.js",
"price" : 15000
}, {
"code" : "code05",
"name" : "jQuery Mobile",
"price" : 11000
} ];
});
</script>
</head>
<body>
<div ng-app="myApp" ng-controller="myCtrl">
<table border="1" style="margin: 1px; padding: 1px"
<tr>
<th width="200px">SelectBox</th>
<th width="150px">Value</th>
</tr>
<tr>
<td><select ng-model="selectedBook1">
<option ng-repeat="x in books" value="{{x.name}}">{{x.name}}</option>
</select></td>
<td>
<h5>{{selectedBook1}}</h5>
</td>
</tr>
<tr>
<td><select ng-model="selectedBook2">
<option ng-repeat="x in books" value="{{x.code}}">{{x.name}}</option>
</select></td>
<td>
<h5>{{selectedBook2}}</h5>
</td>
</tr>
<tr>
<td><select ng-model="selectedBook3" ng-options="x.name for x in books">
</select></td>
<td>
<h5>{{selectedBook3.name}} - {{selectedBook3.price}}</h5>
</td>
</tr>
<tr>
<td><select ng-model="selectedBook4" ng-options="x for (x, y) in books">
</select></td>
<td>
<h5>{{selectedBook4}}</h5>
</td>
</tr>
<tr>
<td><select ng-model="selectedBook5" ng-options="y.code for (x, y) in books">
</select></td>
<td>
<h5>{{selectedBook5}}</h5>
</td>
</tr>
</table>
</div>
<hr>
</body>
</html>
화면을 열면 처음에는 아래와 같이 표시된다.

각각의 SelectBox를 선택하면 옆 컬럼에 선택한 항목에 대한 값이 표시된다.

728x90
'■ Front-End ■ > AngularJs' 카테고리의 다른 글
| [AngularJS] Bootstrap을 적용한 간단한 장바구니를 만들어보자 (0) | 2023.02.22 |
|---|---|
| [AngularJS] 헤더를 클릭하여 테이블에 출력한 데이터를 정렬 (0) | 2023.02.22 |
| [AngularJS] 폼 입력항목 AngularJS의 유효성검사 (0) | 2023.02.22 |
| [AngularJS] 폼에서 angular.copy() 함수를 사용하여 reset 기능구현 (0) | 2023.02.22 |
| [AngularJS] ng-show, ng-hide 속성으로 화면요소를 보이기/감추기 (0) | 2023.02.22 |


댓글