
모바일 웹 사이트와 스마트 폰, 태블릿 및 데스크탑 응용 프로그램을 만들 수 있도록 설계된 HTML5 기반 프레임워크다.
jQuery Mobile의 버튼에 대해서 알아보는 예제다. jQuery Mobile에서 버튼을 표현하는 방법은 아래와 같이 3가지가 있다.
- 첫번째는 <input type="button"> 처럼 input 태그에 button 타입으로 지정한다.
- 두번째는 <button> 태그로 지정하는 방법이 있다.
- 마지막으로 <a> 태그에 data-role 속성 값을 button 으로 지정한다.
버튼 1-1, 버튼 1-2, 버튼 1-3 이 설명한 순서대로 되어 있다.
기본적인 버튼의 모양은 모서리가 라운드 처리가 되어 있고 입체적 느낌을 주기위한 그림자가 있다. 그 속성을 제거하기 위해서는 모서리 라운드 처리는 data-corners를 false로 설정하면 되고 그림자를 제거하려면 data-shadow를 false로 하면 된다.
버튼은 기본적으로 화면 넓이를 다 차지 하는데 data-inline 속성을 true하면 텍스트 크기 만큼 넓이를 지정하고 같은 라인에서 버튼을 표시하여 준다.
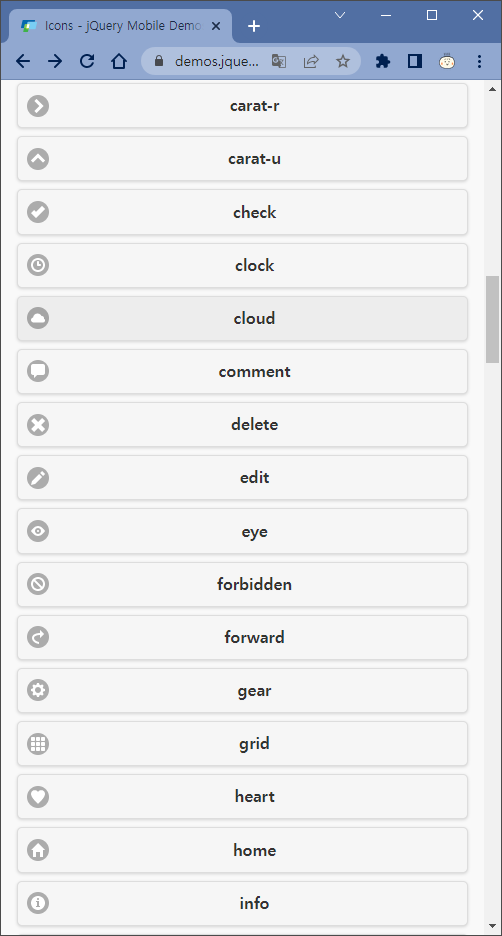
data-icon 속성으로 버튼에 미리 정의된 값을 지정하면 해당하는 아이콘을 표시한다.
- action alert
- arrow-d arrow-d-l arrow-d-r arrow-l arrow-r arrow-u arrow-u-l arrow-u-r
- audio back bars bullets calendar camera
- carat-d carat-l carat-r carat-u
- check clock cloud comment
- delete edit eye forbidden forward
- gear grid heart home
- info location lock mail minus navigation
- phone plus power recycle refresh
- search shop star tag user video



아래는 전체 코드이다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery Mobile</title>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src="http://code.jquery.com/jquery-1.11.1.min.js" ></script>
<script src="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js" ></script>
</head>
<body>
<section id="page1" data-role="page" data-add-back-btn="true" data-theme="b">
<header data-role="header">
<h1>다양한 버튼</h1>
</header>
<div class="content" data-role="content">
<input type="button" value="버튼1-1" />
<button>버튼1-2</button>
<a href="#" data-role="button">버튼1-3</a>
<input type="button" value="버튼2" data-corners="false" />
<input type="button" value="버튼3" data-shadow="false" />
<input type="button" value="버튼4" data-mini="true" />
<input type="button" value="버튼5" data-mini="true" data-inline="true" data-icon="home" />
<input type="button" value="버튼6" data-mini="true" data-inline="true" data-icon="info" />
<input type="button" value="버튼7" data-mini="true" data-inline="true" data-icon="search" />
<input type="button" value="버튼7" data-mini="true" data-inline="true" data-icon="search" />
</div>
<footer data-role="footer" data-position="fixed">
<h2>주한길</h2>
</footer>
</section>
</body>
</html>결과화면

jQuery Mobile에서 알아둘 속성
- data-role="page | header | content | footer"
- data-theme="a | b | c"
- data-position="fixed"
- data-transition="fade | flip | flow | pop | slide | slidedown | slidefade | slideup | turn | none"
- data-add-back-btn="true | false"
- data-rel="dialog | popup | back | external"
- data-icon="home | delete | plus | arrow-u | arrow-d | carat-l | carat-t | carat-r | carat-b | check | gear | grid | star | custom | arrow-r | arrow-l | minus | refresh | forward | back | alert | info | search | false"
- data-inline="true | false"
- data-mini ="true | false"
- data-corners="true | false"
- data-shadow="true | false"
728x90
'■ Front-End ■ > jQuery Mobile' 카테고리의 다른 글
| [jQuery 모바일] 네비게이션바와 툴바를 페이지에 달아보자 (0) | 2023.02.11 |
|---|---|
| [jQuery 모바일] 버튼을 그룹으로 묶어보자 (0) | 2023.02.11 |
| [jQuery 모바일] 다이얼로그 화면으로 팝업 (0) | 2023.02.11 |
| [jQuery 모바일] 다양한 전환효과를 주며 페이지를 이동 (0) | 2023.02.11 |
| [jQuery 모바일] 페이지를 추가하고 페이지를 이동해 보자 (0) | 2023.02.11 |


댓글