
모바일 웹 사이트와 스마트 폰, 태블릿 및 데스크탑 응용 프로그램을 만들 수 있도록 설계된 HTML5 기반 프레임워크다.
이번에는 jQuery Mobile의 네비게이션바와 툴바를 페이지에 추가해 보자. jQuery Mobile에서는 간단한 코드만으로 Header와 Footer에 네비게이션바와 툴바를 쉽게 생성할 수 있다. div 태그를 data-role 속성에 navbar 값을 설정하고 ul 태그에 li 항목으로 메뉴를 구성한다.
<div data-role="navbar">
<ul>
<li><a href="#" data-icon="home">Home</a></li>
<li><a href="#" data-icon="back">Back</a></li>
<li><a href="#" data-icon="forward">Forward</a></li>
<li><a href="#" data-icon="refresh">Refresh</a></li>
<li><a href="#" data-icon="search">Search</a></li>
</ul>
</div>
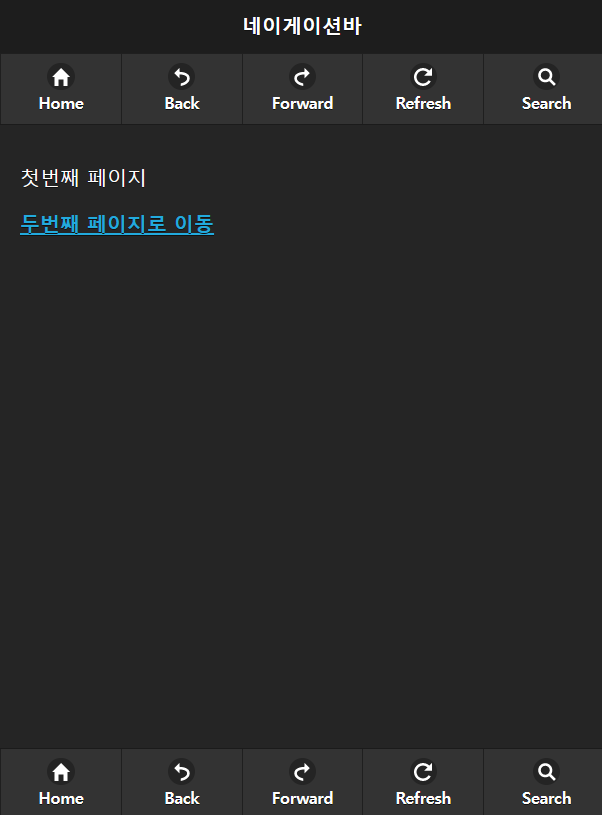
위의 방법으로 첫페이지에서는 Header와 Footer에 네이게이션바를 구성했다.

두번째 페이지에서는 header 태그 안에 두개의 링그를 구성했다.
Back 버튼은 좌측에 Home 버튼은 우측에 표시된다.
<header data-role="header">
<h1>툴바</h1>
<a href="javascript:history.back()" data-icon="back">Back</a>
<a href="#page1" class="ui-btn-right" data-icon="home">Home</a>
</header>
아래는 전체 코드이다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery Mobile</title>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src="http://code.jquery.com/jquery-1.11.1.min.js" ></script>
<script src="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js" ></script>
</head>
<body>
<section id="page1" data-role="page" data-theme="b">
<header data-role="header">
<h1>네이게이션바</h1>
<div data-role="navbar">
<ul>
<li><a href="#" data-icon="home">Home</a></li>
<li><a href="#" data-icon="back">Back</a></li>
<li><a href="#" data-icon="forward">Forward</a></li>
<li><a href="#" data-icon="refresh">Refresh</a></li>
<li><a href="#" data-icon="search">Search</a></li>
</ul>
</div>
</header>
<div class="content" data-role="content">
<p>첫번째 페이지</p>
<p>
<a href="#page2">두번째 페이지로 이동</a>
</p>
</div>
<footer data-role="footer" data-position="fixed">
<div data-role="navbar">
<ul>
<li><a href="#" data-icon="home">Home</a></li>
<li><a href="#" data-icon="back">Back</a></li>
<li><a href="#" data-icon="forward">Forward</a></li>
<li><a href="#" data-icon="refresh">Refresh</a></li>
<li><a href="#" data-icon="search">Search</a></li>
</ul>
</div>
</footer>
</section>
<section id="page2" data-role="page" data-add-back-btn="true" data-theme="b">
<header data-role="header">
<h1>툴바</h1>
<a href="javascript:history.back()" data-icon="back">Back</a>
<a href="#page1" class="ui-btn-right" data-icon="home">Home</a>
</header>
<div class="content" data-role="content">
<p>두번째 페이지</p>
</div>
<footer data-role="footer" data-position="fixed">
<h2>주한길</h2>
</footer>
</section>
</body>
</html>jQuery Mobile에서 알아둘 속성
- data-role="page | header | content | footer | controlgroup | navbar"
- data-theme="a | b | c"
- data-position="fixed"
- data-transition="fade | flip | flow | pop | slide | slidedown | slidefade | slideup | turn | none"
- data-add-back-btn="true | false"
- data-rel="dialog | popup | back | external"
- data-icon="home | delete | plus | arrow-u | arrow-d | carat-l | carat-t | carat-r | carat-b | check | gear | grid
| star | custom | arrow-r | arrow-l | minus | refresh | forward | back | alert | info | search | false" - data-inline="true | false"
- data-mini ="true | false"
- data-corners="true | false"
- data-shadow="true | false"
- data-type="horizontal | vertical"
728x90
'■ Front-End ■ > jQuery Mobile' 카테고리의 다른 글
| [jQuery 모바일] 리스트뷰에 다양한 정보를 표현해보자 (0) | 2023.02.11 |
|---|---|
| [jQuery 모바일] 리스트뷰 기본을 익혀보자 (0) | 2023.02.11 |
| [jQuery 모바일] 버튼을 그룹으로 묶어보자 (0) | 2023.02.11 |
| [jQuery 모바일] 다양한 모양의 버튼을 만들어보자 (0) | 2023.02.11 |
| [jQuery 모바일] 다이얼로그 화면으로 팝업 (0) | 2023.02.11 |


댓글