
초기값을 미리 선언하여 산술연산을 하는 예제를 구현해 본다. AngularJS를 사용하기 위해서 아래와 같이 angularJS CDN을 script 태그에 추가합니다.
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js"></script>
div 태그에 ng-app 속성을 만들고 ng-init 속성으로 초기값을 설정한다.
<div ng-app="" ng-init="money=5000; cost=500; count=4;">
span 태그에 ng-bind 속성이나 익스프레션으로 값을 표현한다. 산술연산자를 같이 사용하여 값을 계산할 수 있다.
<p>cost : <span ng-bind="cost * count"></span></p>
<p>rest : {{ money - cost * count }}</p>
예제코드
<html>
<head>
<meta charset="utf-8">
<title>AngularJS</title>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js"></script>
</head>
<body>
<div ng-app="" ng-init="money=5000;cost=500;count=2;">
<p>나는 지금 {{ money }}원을 갖고 있다.</p>
<p>음료수의 가격은 {{ cost }}원 이다.</p>
<p>날이 더워서 {{count}}개를 사먹었다.</p>
<hr>
<p>소비 : <span ng-bind="cost * count"></span></p>
<p>잔액 : {{ money - cost * count }}</p>
</div>
<hr>
</body>
</html>
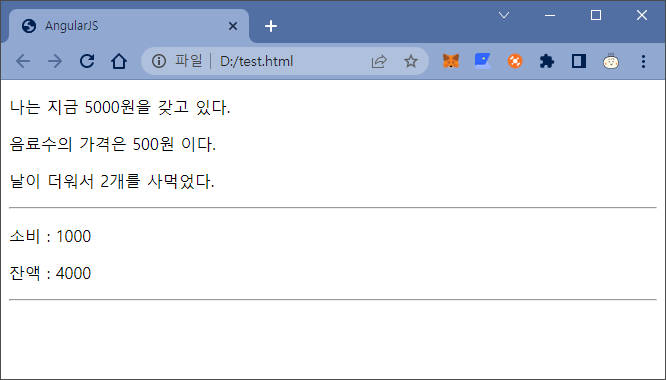
클라이언트 템플릿과 ng-bind로 산술연산을 사용하여 값을 아래와 같이 표시한다.

728x90
'■ Front-End ■ > AngularJs' 카테고리의 다른 글
| [AngularJS] ng-repeat로 반복해서 표시해 보자. #1 (0) | 2023.02.22 |
|---|---|
| [AngularJS] 앱(ng-app)과 컨트롤러(ng-controller) 생성 (0) | 2023.02.22 |
| [AngularJS] ng-init 초기값 설정 (0) | 2023.02.22 |
| [AngularJS] ng-model과 nb-bind로 동적으로 연동 (0) | 2023.02.22 |
| [AngularJS] 안녕, 앵귤러 제이에스 (Hello, AngularJS) (0) | 2023.02.22 |


댓글