
AngularJS를 사용하여 앱(ng-app)과 컨트롤러(ng-controller) 생성하는 예제를 구현해 본다. AngularJS를 사용하기 위해서 아래와 같이 angularJS CDN을 script 태그에 추가한다.
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js"></script>
다음과 같이 "myApp" 이름으로 앵귤러앱(모듈)을 만든다.
var app = angular.module('myApp', []);
생성한 "myApp" 앱에 "myCtrl" 이름으로 컨트롤러를 만든다. 이름은 div 태그에 ng-controller 속성에 정의한 값을 사용한다. $scope에 "id", "pwd", "name"의 속성의 이름으로 값을 할당하였다. 그리고 clear() 함수와 mean() 함수도 만들어 두었다. clear() 함수는 id, pwd 값을 공백으로 할당하고 mean은 문자열을 반환하는 함수이다.
app.controller('myCtrl', function($scope) {
$scope.id = "admin";
$scope.pwd = "1234";
$scope.name = { firstName: 'Hangil', lastName: 'Joo' };
$scope.clear = function() {
$scope.id = "";
$scope.pwd = "";
};
$scope.mean = function() { return "OneWay Jesus" };
});
div 태그에 ng-app 속성을 만들고 앱 이름을 지정하고 ng-controller 속성을 만들고 컨트롤러를 지정한다.
<div ng-app="myApp" ng-controller="myCtrl">
input 태그에 ng-model 속성을 만들고 이름을 부여한다. ng-model 속성의 값은 "id", "pwd"으로 하고 그 이름으로 클라이언트 템플릿에 추가해 둔다. 화면에서 ng-model을 지정한 항목에서 값을 입력하면 클라이언트 템플릿에 동적을 값이 표시된다. name라는 객체 변수의 firstName과 lastName을 클라이언트 템플릿과 ng-bind로 데이터 바인딩한다.
ID: <input type="text" ng-model="id"><br>
PW: <input type="text" ng-model="pwd"><br>
Account: {{id + " / " + pwd}} <br>
Name : <span ng-bind="name.firstName"></span> {{ name.lastName }}<br>
AngularJS 함수를 만들고 호출할 수도 있다. 버튼을 클릭할 때 clear() 함수를 호출한다.
clear() 함수 기능은 id와 pwd 값을 클리어한다.
$scope에 정의된 id와, pwd 값을 ""로 설정하면 화면에 반영된다.
<button ng-click="clear()">Clear</button>
$scope.clear = function() {
$scope.id = "";
$scope.pwd = "";
};
아래는 mean()을 호출하여 리턴값을 표시한다.
Mean : {{ mean() }}
예제코드
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>AngularJS</title>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js"></script>
<script>
var app = angular.module('myApp', []);
app.controller('myCtrl', function($scope) {
$scope.id = "admin";
$scope.pwd = "1234";
$scope.name = { firstName : 'Hangil', lastName : 'Joo' };
$scope.clear = function() {
$scope.id = "";
$scope.pwd = "";
};
$scope.mean = function() { return "OneWay Jesus"};
});
</script>
</head>
<body>
<div ng-app="myApp" ng-controller="myCtrl">
ID: <input type="text" ng-model="id"><br>
PW: <input type="text" ng-model="pwd"><br>
Account: {{id + " / " + pwd}} <br>
<button ng-click="clear()">Clear</button>
<hr>
Name : <span ng-bind="name.firstName"></span> {{ name.lastName }}<br>
Mean : {{ mean() }}
</div>
<hr>
</body>
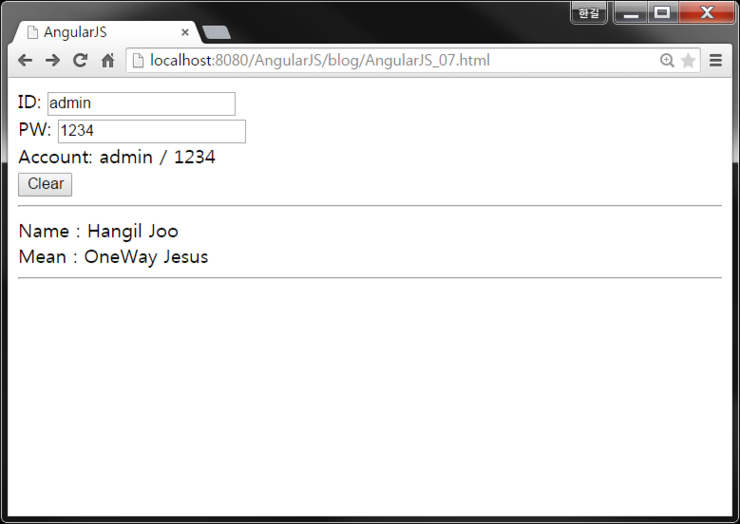
</html>화면이 처음 보이면 "id", "pwd", "name"의 속성의 이름으로 할당된 값이 바인딩 되어 표시된다.

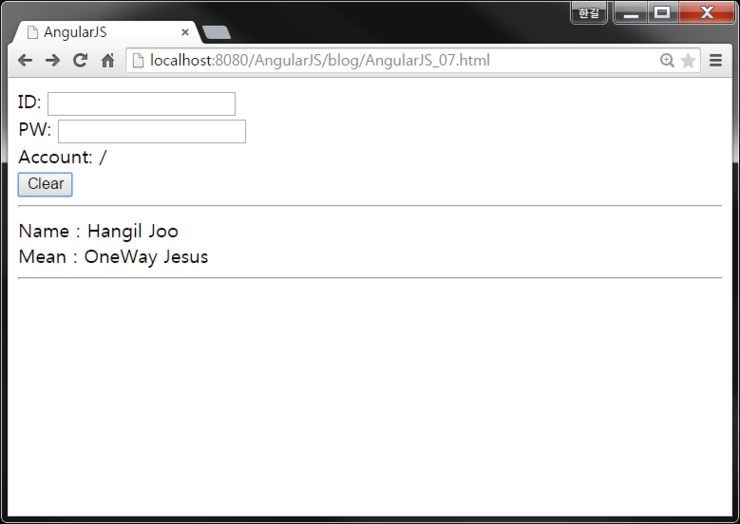
Clear 버튼을 클릭하면 id, pwd로 바인딩 된 입력항목에 값을 Clear 한다.

'■ Front-End ■ > AngularJs' 카테고리의 다른 글
| [AngularJS] ng-repeat로 반복해서 표시해 보자. #2 (0) | 2023.02.22 |
|---|---|
| [AngularJS] ng-repeat로 반복해서 표시해 보자. #1 (0) | 2023.02.22 |
| [AngularJS] ng-init 초기값 및 산술연산 (0) | 2023.02.22 |
| [AngularJS] ng-init 초기값 설정 (0) | 2023.02.22 |
| [AngularJS] ng-model과 nb-bind로 동적으로 연동 (0) | 2023.02.22 |


댓글