
JavaScript 소스코드의 보호 및 사이즈 축소 목적으로 Packer를 사용한다. 소스코드를 압축하면 용량을 줄일 수 있고 난독화를 하면 사람이 읽기 어렵게 된다. Packer로 압축된 소스코드를 다시 Unpack 하면 다시 이전의 형태로 변환된다.
아래의 주소로 가면 웹페이지에서 바로 실행할 수가 있다.
소스코드를 Paste: 영역에 복사하고 "Pack" 버튼을 클릭하면 변환된다. Copy: 영역의 코드를 복사하여 사용하면 된다.
http://dean.edwards.name/packer/
/packer/
Copyright © 2004-2023 Dean Edwards. All rights reserved.
dean.edwards.name
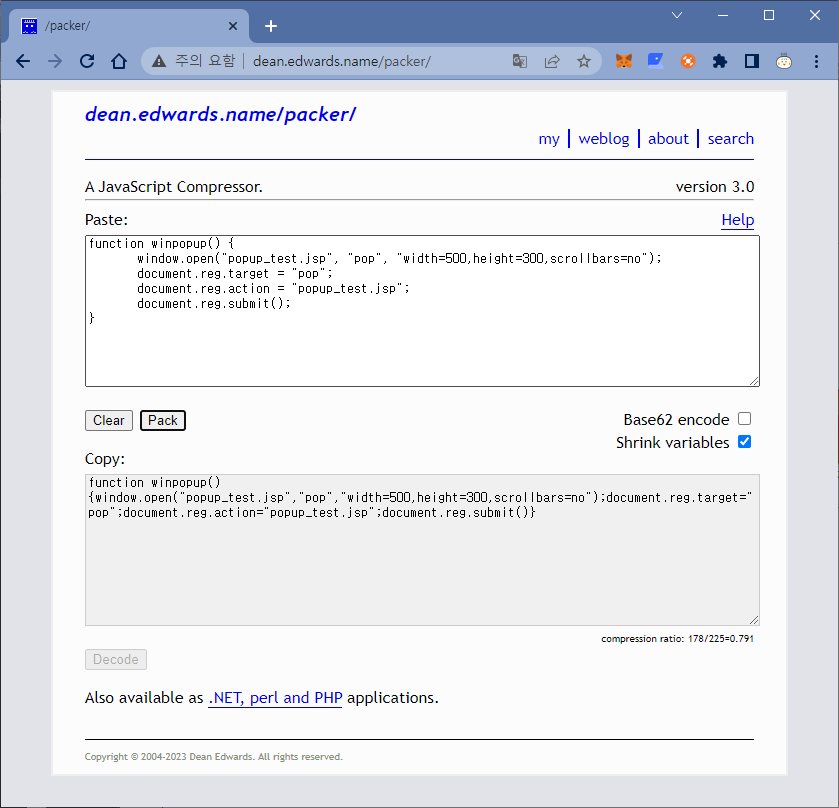
▣ 입력화면
"Shrink variables"를 클릭하면 읽기 어렵게 코드를 난독화하는 것이 아니라 공백과 개행문자를 없애준다.

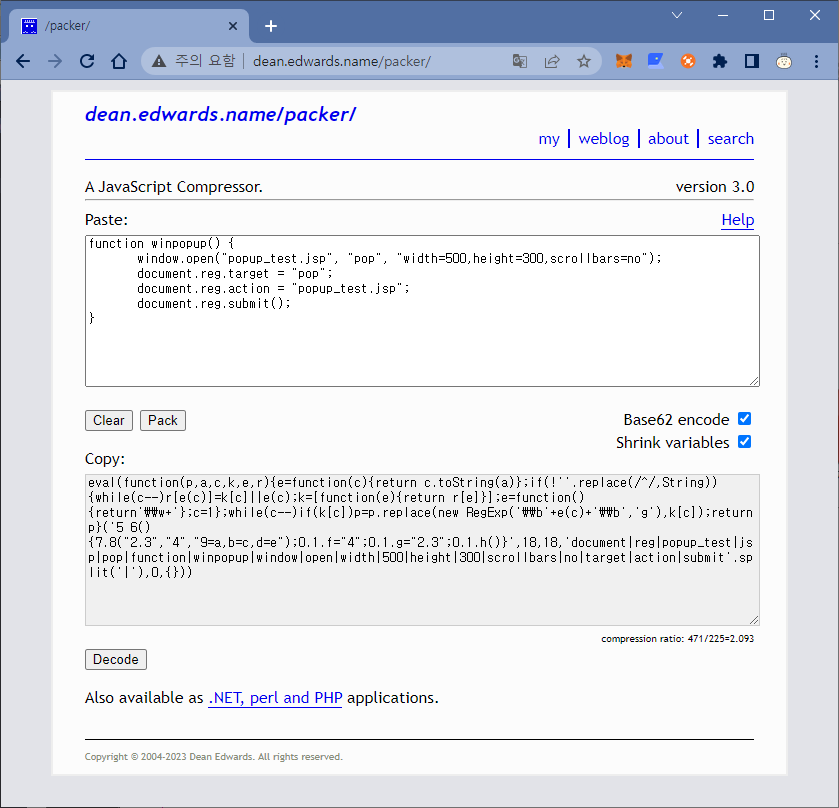
"Base62 encode"를 클릭하면 읽기어렵게 난독의 코드로 변경한다.

▣ 원래의 소스코드
function winpopup() {
window.open("popup_test.jsp", "pop", "width=500,height=300,scrollbars=no");
document.reg.target = "pop";
document.reg.action = "popup_test.jsp";
document.reg.submit();
}
▣ "Shrink variables" 적용한 소스코드
function winpopup(){window.open("popup_test.jsp","pop","width=500,height=300,scrollbars=no");
document.reg.target="pop";document.reg.action="popup_test.jsp";document.reg.submit()}
▣ "Base62 encode" 적용한 소스코드
eval(function(p,a,c,k,e,r){e=function(c){return c.toString(a)};
if(!''.replace(/^/,String)){while(c--)r[e(c)]=k[c]||e(c);
k=[function(e){return r[e]}];e=function(){return'\\w+'};c=1};
while(c--)if(k[c])p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c]);return p}('5 6(){7.8("2.3","4","9=a,b=c,d=e");0.1.f="4";0.1.g="2.3";0.1.h()}',18,18,'document|reg|popup_test|jsp|pop|function|winpopup|window|open|width|500|height|300|scrollbars|no|target|action|submit'.split('|'),0,{}))
728x90
'■ Front-End ■ > JavaScript' 카테고리의 다른 글
| [JavaScript] 자바스크립트 프레임워크 (0) | 2023.03.01 |
|---|---|
| [JavaScript] JavaScript 와 CSS를 손쉽게 압축하는 사이트 (0) | 2023.03.01 |
| [JavaScript] 자바스크립트 모듈패턴과 이름공간 (0) | 2023.03.01 |
| [JavaScript] 자바스크립트 여러가지 유용한 팁 (0) | 2023.02.28 |
| [JavaScript] escape(), encodeURI(), encodeURIComponent() (0) | 2023.02.28 |


댓글