
Javascript 소스코드 압축하는 방법과 CSS 내용을 압축하는 방법을 알아본다.
JavaScript Compressor

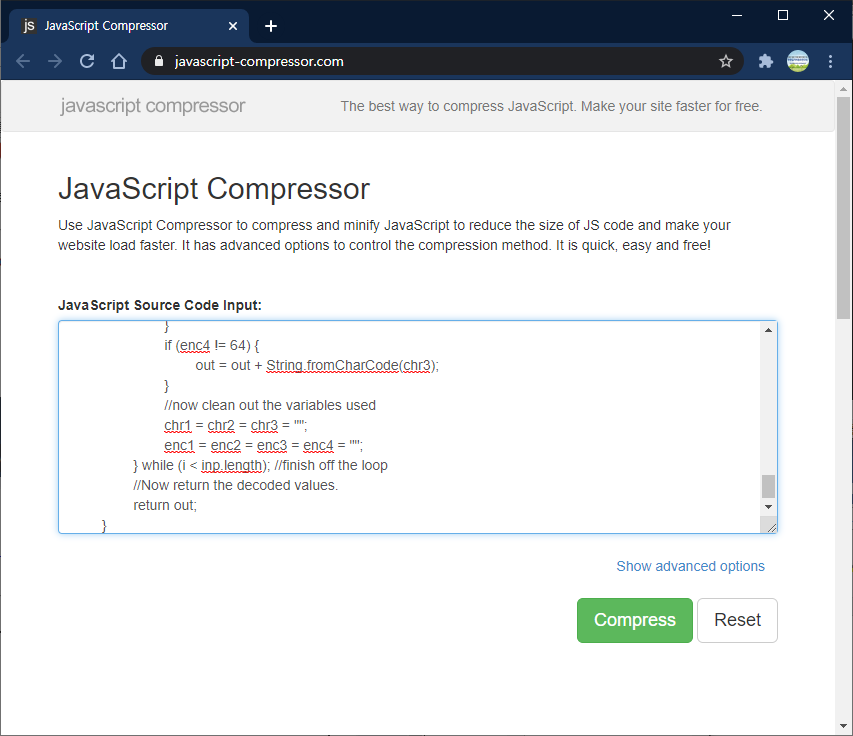
JavaScript Source Code Input에 압축하려는 JavaScript 파일을 복사해서 붙여 넣는다.

"Compress" 버튼을 클릭하면 압축된 파일을 볼 수 있고 다운로드도 가능하다.


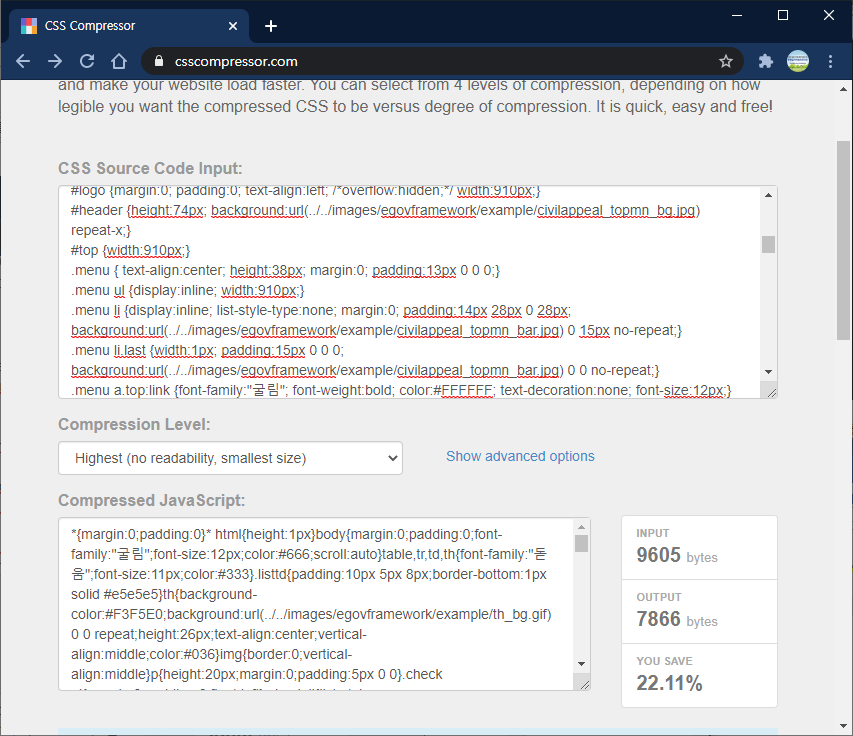
압축 레벨을 설정할 수 있다.

CSS 파일을 복사한 후 "Compress" 버튼을 클릭하면 압축된 파일을 볼 수 있고 다운로드도 가능하다.

728x90
'■ Front-End ■ > JavaScript' 카테고리의 다른 글
| [JavaScript] Blackbird - 자바스크립트 개발 디버깅 도구 (0) | 2023.03.01 |
|---|---|
| [JavaScript] 자바스크립트 프레임워크 (0) | 2023.03.01 |
| [JavaScript] 자바스크립트 소스코드 압축 (0) | 2023.03.01 |
| [JavaScript] 자바스크립트 모듈패턴과 이름공간 (0) | 2023.03.01 |
| [JavaScript] 자바스크립트 여러가지 유용한 팁 (0) | 2023.02.28 |


댓글