
모바일 웹 사이트와 스마트 폰, 태블릿 및 데스크톱 응용 프로그램을 만들 수 있도록 설계된 HTML5 기반 프레임워크다.
이번에는 jQuery Mobile의 리스트뷰의 기본에 대해서 몇가지 알아보자. ul 태그에 data-role속성 값을 listview로 설정하고 ul 태그 안에 li 태그를 구성하면 리스트뷰가 생성된다.
<ul data-role="listview">
<li>HTML5</li>
<li>jQuery Mobile</li>
<li>AngularJS</li>
<li>Express</li>
<li>MongoDB</li>
<li>Node.js</li>
</ul>

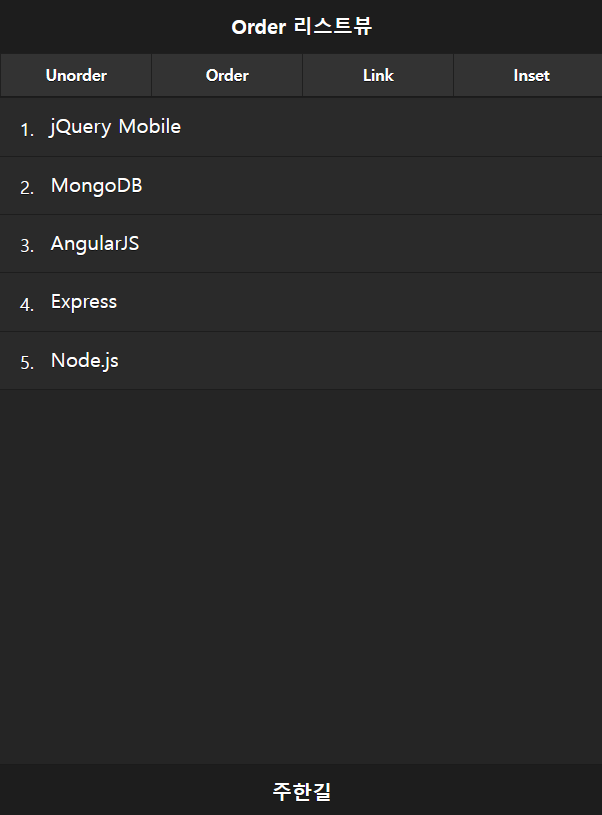
ul 태그에 대신에 ol 태그를 사용하면 번호가 붙은 리스트뷰가 표시된다.
<ol data-role="listview">
<li>jQuery Mobile</li>
<li>MongoDB</li>
<li>AngularJS</li>
<li>Express</li>
<li>Node.js</li>
</ol>

리스트뷰 항목인 li 태그 값을 <a> 태그로 감싸면 클릭 가능한 항목으로 표시된다.
<ul data-role="listview">
<li><a href="#">jQuery Mobile</a></li>
<li><a href="#">MongoDB</a></li>
<li><a href="#">AngularJS</a></li>
<li><a href="#">Express</a></li>
<li><a href="#">Node.js</a></li>
</ul>

ul 태그에 data-inset 속성 값을 true로 설정하면 화면에서 분리된 것처럼 얼마간의 간격을 두고 리스트뷰가 표시된다.
<ul data-role="listview" data-inset="true">
<li><a href="#">jQuery Mobile</a></li>
<li><a href="#">MongoDB</a></li>
<li><a href="#">AngularJS</a></li>
<li><a href="#">Express</a></li>
<li><a href="#">Node.js</a></li>
</ul>

아래는 전체 코드이다. 코드가 좀 길어 보이지만 위의 화면을 페이지별로 구성한 것이 전부이다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery Mobile</title>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src="http://code.jquery.com/jquery-1.11.1.min.js" ></script>
<script src="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js" ></script>
</head>
<body>
<section id="page1" data-role="page" data-add-back-btn="true" data-theme="b">
<header data-role="header">
<h1>Unorder 리스트뷰</h1>
<div data-role="navbar">
<ul>
<li><a href="#page1">Unorder</a></li>
<li><a href="#page2">Order</a></li>
<li><a href="#page3">Link</a></li>
<li><a href="#page4">Inset</a></li>
</ul>
</div>
</header>
<div class="content" data-role="content">
<ul data-role="listview">
<li>HTML5</li>
<li>jQuery Mobile</li>
<li>AngularJS</li>
<li>Express</li>
<li>MongoDB</li>
<li>Node.js</li>
</ul>
</div>
<footer data-role="footer" data-position="fixed">
<h2>주한길</h2>
</footer>
</section>
<section id="page2" data-role="page" data-add-back-btn="true" data-theme="b">
<header data-role="header">
<h1>Order 리스트뷰</h1>
<div data-role="navbar">
<ul>
<li><a href="#page1">Unorder</a></li>
<li><a href="#page2">Order</a></li>
<li><a href="#page3">Link</a></li>
<li><a href="#page4">Inset</a></li>
</ul>
</div>
</header>
<div class="content" data-role="content">
<ol data-role="listview">
<li>jQuery Mobile</li>
<li>MongoDB</li>
<li>AngularJS</li>
<li>Express</li>
<li>Node.js</li>
</ol>
</div>
<footer data-role="footer" data-position="fixed">
<h2>주한길</h2>
</footer>
</section>
<section id="page3" data-role="page" data-add-back-btn="true" data-theme="b">
<header data-role="header">
<h1>Link 리스트뷰</h1>
<div data-role="navbar">
<ul>
<li><a href="#page1">Unorder</a></li>
<li><a href="#page2">Order</a></li>
<li><a href="#page3">Link</a></li>
<li><a href="#page4">Inset</a></li>
</ul>
</div>
</header>
<div class="content" data-role="content">
<ul data-role="listview">
<li><a href="#">jQuery Mobile</a></li>
<li><a href="#">MongoDB</a></li>
<li><a href="#">AngularJS</a></li>
<li><a href="#">Express</a></li>
<li><a href="#">Node.js</a></li>
</ul>
</div>
<footer data-role="footer" data-position="fixed">
<h2>주한길</h2>
</footer>
</section>
<section id="page4" data-role="page" data-add-back-btn="true" data-theme="b">
<header data-role="header">
<h1>Inset 리스트뷰</h1>
<div data-role="navbar">
<ul>
<li><a href="#page1">Unorder</a></li>
<li><a href="#page2">Order</a></li>
<li><a href="#page3">Link</a></li>
<li><a href="#page4">Inset</a></li>
</ul>
</div>
</header>
<div class="content" data-role="content">
<ul data-role="listview" data-inset="true">
<li><a href="#">jQuery Mobile</a></li>
<li><a href="#">MongoDB</a></li>
<li><a href="#">AngularJS</a></li>
<li><a href="#">Express</a></li>
<li><a href="#">Node.js</a></li>
</ul>
</div>
<footer data-role="footer" data-position="fixed">
<h2>주한길</h2>
</footer>
</section>
</body>
</html>
jQuery Mobile에서 알아둘 속성
- data-role="page | header | content | footer | controlgroup | navbar | listview"
- data-theme="a | b | c"
- data-position="fixed"
- data-transition="fade | flip | flow | pop | slide | slidedown | slidefade | slideup | turn | none"
- data-add-back-btn="true | false"
- data-rel="dialog | popup | back | external"
- data-icon="home | delete | plus | arrow-u | arrow-d | carat-l | carat-t | carat-r | carat-b | check | gear | grid | star | custom | arrow-r | arrow-l | minus | refresh | forward | back | alert | info | search | false"
- data-inline="true | false"
- data-mini ="true | false"
- data-corners="true | false"
- data-shadow="true | false"
- data-type="horizontal | vertical"
- data-inset="true | false"
'■ Data Skill ■ > jQuery Mobile' 카테고리의 다른 글
| [jQuery 모바일] 검색 리스트뷰의 놀라운 기능 (0) | 2023.02.11 |
|---|---|
| [jQuery 모바일] 리스트뷰에 다양한 정보를 표현해보자 (0) | 2023.02.11 |
| [jQuery 모바일] 네비게이션바와 툴바를 페이지에 달아보자 (0) | 2023.02.11 |
| [jQuery 모바일] 버튼을 그룹으로 묶어보자 (0) | 2023.02.11 |
| [jQuery 모바일] 다양한 모양의 버튼을 만들어보자 (0) | 2023.02.11 |


댓글