
모바일 웹 사이트와 스마트 폰, 태블릿 및 데스크톱 응용 프로그램을 만들 수 있도록 설계된 HTML5 기반 프레임워크다.
jQuery Mobile의 리스트뷰에 대해 좀 더 알아보자. ul 태그에 data-role속성 값을 listview로 설정하고 ul 태그 안에 li 태그를 구성하면 리스트뷰가 생성된다. ul 태그에 data-split-icon 속성에 값을 설정하고 li 태그 항목에 <a> 태그를 하나 더 추가하면 하나의 줄에서 각각 클릭 가능한 영역으로 분리된다.
<ul data-role="listview" data-split-icon="carat-r">
<li><a href="#">jQuery Mobile</a><a href="#">-</a></li>
<li><a href="#">MongoDB</a><a href="#">-</a></li>
<li><a href="#">AngularJS</a><a href="#">-</a></li>
<li><a href="#">Express</a><a href="#">-</a></li>
<li><a href="#">Node.js</a><a href="#">-</a></li>
</ul>
리스트뷰 항목으로 li 태그 구성시 <a> 태그 안에 <h3>, <p> 태그를 입력하면 제목과 설명으로 구분하여 표시할 수 있다.
<ul data-role="listview">
<li><a href="#"><h3>jQuery Mobile</h3>
<p>jQuery Mobile는 모바일 웹 사이트와 모든 스마트 폰, 태블릿 및 데스크탑 응용 프로그램을 만들 수 있도록 설계된 HTML5 기반 프레임워크입니다.</p></a></li>
<li><a href="#"><h3>MongoDB</h3>
<p>JSON과 같은 형식으로 데이터를 저장하고 SQL과 유사한 쿼리를 수행 할 수 있는 문서 지향 NoSQL의 데이터베이스입니다.</p></a></li>
<li><a href="#"><h3>AngularJS</h3>
<p>단일페이지와 데이터중심의 애플리케이션 작성을 용이하게 하는 자바스크립트 웹 프레임워크입니다.</p></a></li>
<li><a href="#"><h3>Express</h3>
<p>NodeJS에서 실행되며 많이 사용되고 있는 웹 애플리케이션 프레임 워크입니다.</p></a></li>
<li><a href="#"><h3>Node.js</h3>
<p>Chrome의 V8 엔진을 사용해서 빠르고 쉬우며 확장가능한 네트워크 어플리케이션입니다.</p></a></li>
</ul>

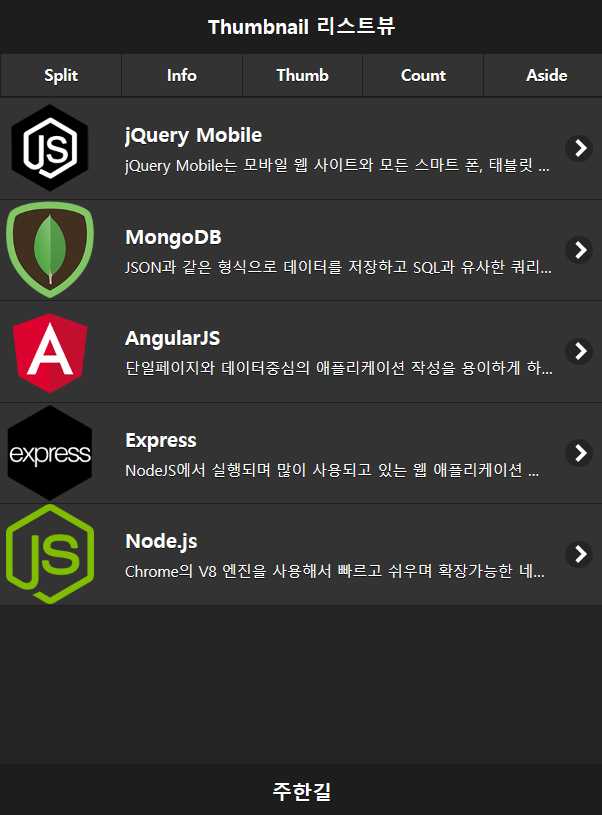
위와 동일한 코드에서 <a> 태그 안에 <img> 태그를 추가해서 리스트뷰 항목에 이미지를 표시해 보자.
<ul data-role="listview">
<li><a href="#"> <img src="img/1.png" alt="jQuery Mobile" />
<h3>jQuery Mobile</h3>
<p>jQuery Mobile는 모바일 웹 사이트와 모든 스마트 폰, 태블릿 및 데스크탑 응용 프로그램을 만들 수 있도록 설계된..(중략)...</p>
</a></li>
<li><a href="#"> <img src="img/2.png" alt="MongoDB" />
<h3>MongoDB</h3>
<p>JSON과 같은 형식으로 데이터를 저장하고 SQL과 유사한 쿼리를 수행 할 수 있는 문서 지향 NoSQL의 데이터베이스입니다.</p>
</a></li>
<li><a href="#"> <img src="img/3.png" alt="AngularJS" />
<h3>AngularJS</h3>
<p>단일페이지와 데이터중심의 애플리케이션 작성을 용이하게 하는 자바스크립트 웹 프레임워크입니다.</p>
</a></li>
<li><a href="#"> <img src="img/4.png" alt="Express" />
<h3>Express</h3>
<p>NodeJS에서 실행되며 많이 사용되고 있는 웹 애플리케이션 프레임 워크입니다.</p>
</a></li>
<li><a href="#"> <img src="img/5.png" alt="Node.js" />
<h3>Node.js</h3>
<p>Chrome의 V8 엔진을 사용해서 빠르고 쉬우며 확장가능한 네트워크 어플리케이션입니다.</p>
</a></li>
</ul>
위와 동일한 코드에서 li 태그에 data-role속성에 list-divider 값을 추가해서 구분영역을 만들어 보고 <span> 태그에 ui-li-count 클래스를 설정해서 아래 화면과 같이 구분영역과 카운트 버블을 추가해 보자.
<li data-role="list-divider">jQuery <span class="ui-li-count">1</span></li>
<li data-role="list-divider">MEAN Stack <span class="ui-li-count">4</span></li>

위와 동일한 코드에서 리스트 항목 구분영역의 카운트 옆에 <p class="ui-li-aside">를 사용해 설명을 추가해 보자.
<li data-role="list-divider">jQuery <span class="ui-li-count">1</span><p class="ui-li-aside">Now</p></li>
<li data-role="list-divider">MEAN Stack <span class="ui-li-count">4</span><p class="ui-li-aside">Wait</p></li>

아래는 전체 코드이다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery Mobile</title>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<section id="page1" data-role="page" data-add-back-btn="true" data-theme="b">
<header data-role="header">
<h1>Split 리스트뷰</h1>
<div data-role="navbar">
<ul>
<li><a href="#page1">Split</a></li>
<li><a href="#page2">Info</a></li>
<li><a href="#page3">Thumb</a></li>
<li><a href="#page4">Count</a></li>
<li><a href="#page5">Aside</a></li>
</ul>
</div>
</header>
<div class="content" data-role="content">
<ul data-role="listview" data-spliticon="star">
<li><a href="#">jQuery Mobile</a><a href="#">-</a></li>
<li><a href="#">MongoDB</a><a href="#">-</a></li>
<li><a href="#">AngularJS</a><a href="#">-</a></li>
<li><a href="#">Express</a><a href="#">-</a></li>
<li><a href="#">Node.js</a><a href="#">-</a></li>
</ul>
</div>
<footer data-role="footer" data-position="fixed">
<h2>주한길</h2>
</footer>
</section>
<section id="page2" data-role="page" data-add-back-btn="true" data-theme="b">
<header data-role="header">
<h1>Info 리스트뷰</h1>
<div data-role="navbar">
<ul>
<li><a href="#page1">Split</a></li>
<li><a href="#page2">Info</a></li>
<li><a href="#page3">Thumb</a></li>
<li><a href="#page4">Count</a></li>
<li><a href="#page5">Aside</a></li>
</ul>
</div>
</header>
<div class="content" data-role="content">
<ul data-role="listview">
<li><a href="#"><h3>jQuery Mobile</h3>
<p>jQuery Mobile는 모바일 웹 사이트와 모든 스마트 폰, 태블릿 및 데스크탑 응용 프로그램을 만들 수 있도록 설계된 HTML5 기반 프레임워크입니다.</p></a></li>
<li><a href="#"><h3>MongoDB</h3>
<p>JSON과 같은 형식으로 데이터를 저장하고 SQL과 유사한 쿼리를 수행 할 수 있는 문서 지향 NoSQL의 데이터베이스입니다.</p></a></li>
<li><a href="#"><h3>AngularJS</h3>
<p>단일페이지와 데이터중심의 애플리케이션 작성을 용이하게 하는 자바스크립트 웹 프레임워크입니다.</p></a></li>
<li><a href="#"><h3>Express</h3>
<p>NodeJS에서 실행되며 많이 사용되고 있는 웹 애플리케이션 프레임 워크입니다.</p></a></li>
<li><a href="#"><h3>Node.js</h3>
<p>Chrome의 V8 엔진을 사용해서 빠르고 쉬우며 확장가능한 네트워크 어플리케이션입니다.</p></a></li>
</ul>
</div>
<footer data-role="footer" data-position="fixed">
<h2>주한길</h2>
</footer>
</section>
<section id="page3" data-role="page" data-add-back-btn="true" data-theme="b">
<header data-role="header">
<h1>Thumbnail 리스트뷰</h1>
<div data-role="navbar">
<ul>
<li><a href="#page1">Split</a></li>
<li><a href="#page2">Info</a></li>
<li><a href="#page3">Thumb</a></li>
<li><a href="#page4">Count</a></li>
<li><a href="#page5">Aside</a></li>
</ul>
</div>
</header>
<div class="content" data-role="content">
<ul data-role="listview">
<li><a href="#"> <img src="img/1.png" alt="jQuery Mobile" />
<h3>jQuery Mobile</h3>
<p>jQuery Mobile는 모바일 웹 사이트와 모든 스마트 폰, 태블릿 및 데스크탑 응용 프로그램을 만들 수 있도록 설계된..(중략)...</p>
</a></li>
<li><a href="#"> <img src="img/2.png" alt="MongoDB" />
<h3>MongoDB</h3>
<p>JSON과 같은 형식으로 데이터를 저장하고 SQL과 유사한 쿼리를 수행 할 수 있는 문서 지향 NoSQL의 데이터베이스입니다.</p>
</a></li>
<li><a href="#"> <img src="img/3.png" alt="AngularJS" />
<h3>AngularJS</h3>
<p>단일페이지와 데이터중심의 애플리케이션 작성을 용이하게 하는 자바스크립트 웹 프레임워크입니다.</p>
</a></li>
<li><a href="#"> <img src="img/4.png" alt="Express" />
<h3>Express</h3>
<p>NodeJS에서 실행되며 많이 사용되고 있는 웹 애플리케이션 프레임 워크입니다.</p>
</a></li>
<li><a href="#"> <img src="img/5.png" alt="Node.js" />
<h3>Node.js</h3>
<p>Chrome의 V8 엔진을 사용해서 빠르고 쉬우며 확장가능한 네트워크 어플리케이션입니다.</p>
</a></li>
</ul>
</div>
<footer data-role="footer" data-position="fixed">
<h2>주한길</h2>
</footer>
</section>
<section id="page4" data-role="page" data-add-back-btn="true" data-theme="b">
<header data-role="header">
<h1>Count 리스트뷰</h1>
<div data-role="navbar">
<ul>
<li><a href="#page1">Split</a></li>
<li><a href="#page2">Info</a></li>
<li><a href="#page3">Thumb</a></li>
<li><a href="#page4">Count</a></li>
<li><a href="#page5">Aside</a></li>
</ul>
</div>
</header>
<div class="content" data-role="content">
<ul data-role="listview">
<li data-role="list-divider">jQuery <span class="ui-li-count">1</span>
</li>
<li><a href="#"> <img src="img/1.png" alt="jQuery Mobile" />
<h3>jQuery Mobile</h3>
<p>jQuery Mobile는 모바일 웹 사이트와 모든 스마트 폰, 태블릿 및 데스크탑 응용 프로그램을 만들 수 있도록 설계된 HTML5 기반 프레임워크입니다.</p>
</a></li>
<li data-role="list-divider">MEAN Stack <span class="ui-li-count">4</span>
</li>
<li><a href="#"> <img src="img/2.png" alt="MongoDB" />
<h3>MongoDB</h3>
<p>JSON과 같은 형식으로 데이터를 저장하고 SQL과 유사한 쿼리를 수행 할 수 있는 문서 지향 NoSQL의 데이터베이스입니다.</p>
</a></li>
<li><a href="#"> <img src="img/3.png" alt="AngularJS" />
<h3>AngularJS</h3>
<p>단일페이지와 데이터중심의 애플리케이션 작성을 용이하게 하는 자바스크립트 웹 프레임워크입니다.</p>
</a></li>
<li><a href="#"> <img src="img/4.png" alt="Express" />
<h3>Express</h3>
<p>NodeJS에서 실행되며 많이 사용되고 있는 웹 애플리케이션 프레임 워크입니다.</p>
</a></li>
<li><a href="#"> <img src="img/5.png" alt="Node.js" />
<h3>Node.js</h3>
<p>Chrome의 V8 엔진을 사용해서 빠르고 쉬우며 확장가능한 네트워크 어플리케이션입니다.</p>
</a></li>
</ul>
</div>
<footer data-role="footer" data-position="fixed">
<h2>주한길</h2>
</footer>
</section>
<section id="page5" data-role="page" data-add-back-btn="true" data-theme="b">
<header data-role="header">
<h1>Aside 리스트뷰</h1>
<div data-role="navbar">
<ul>
<li><a href="#page1">Split</a></li>
<li><a href="#page2">Info</a></li>
<li><a href="#page3">Thumb</a></li>
<li><a href="#page4">Count</a></li>
<li><a href="#page5">Aside</a></li>
</ul>
</div>
</header>
<div class="content" data-role="content">
<ul data-role="listview">
<li data-role="list-divider">jQuery <span class="ui-li-count">1</span>
<p class="ui-li-aside">Now</p>
</li>
<li><a href="#"> <img src="img/1.png" alt="jQuery Mobile" />
<h3>jQuery Mobile</h3>
<p>jQuery Mobile는 모바일 웹 사이트와 모든 스마트 폰, 태블릿 및 데스크탑 응용 프로그램을 만들 수 있도록 설계된 HTML5 기반 프레임워크입니다.</p>
<p class="ui-li-aside">Good</p>
</a></li>
<li data-role="list-divider">MEAN Stack <span class="ui-li-count">4</span>
<p class="ui-li-aside">Wait</p>
</li>
<li><a href="#"> <img src="img/2.png" alt="MongoDB" />
<h3>MongoDB</h3>
<p>JSON과 같은 형식으로 데이터를 저장하고 SQL과 유사한 쿼리를 수행 할 수 있는 문서 지향 NoSQL의 데이터베이스입니다.</p>
<p class="ui-li-aside">Good</p>
</a></li>
<li><a href="#"> <img src="img/3.png" alt="AngularJS" />
<h3>AngularJS</h3>
<p>단일페이지와 데이터중심의 애플리케이션 작성을 용이하게 하는 자바스크립트 웹 프레임워크입니다.</p>
<p class="ui-li-aside">Not bad</p>
</a></li>
<li><a href="#"> <img src="img/4.png" alt="Express" />
<h3>Express</h3>
<p>NodeJS에서 실행되며 많이 사용되고 있는 웹 애플리케이션 프레임 워크입니다.</p>
<p class="ui-li-aside">Not bad</p>
</a></li>
<li><a href="#"> <img src="img/5.png" alt="Node.js" />
<h3>Node.js</h3>
<p>Chrome의 V8 엔진을 사용해서 빠르고 쉬우며 확장가능한 네트워크 어플리케이션입니다.</p>
<p class="ui-li-aside">Best</p>
</a></li>
</ul>
</div>
<footer data-role="footer" data-position="fixed">
<h2>주한길</h2>
</footer>
</section>
</body>
</html>예제에 사용한 이미지
 |
 |
 |
 |
 |
jQuery Mobile에서 알아둘 속성
- data-role="page | header | content | footer | controlgroup | navbar | listview | list-divider"
- data-theme="a | b | c"
- data-position="fixed"
- data-transition="fade | flip | flow | pop | slide | slidedown | slidefade | slideup | turn | none"
- data-add-back-btn="true | false"
- data-rel="dialog | popup | back | external"
- data-icon="home | delete | plus | arrow-u | arrow-d | carat-l | carat-t | carat-r | carat-b | check | gear | grid | star | custom | arrow-r | arrow-l | minus | refresh | forward | back | alert | info | search | false"
- data-inline="true | false"
- data-mini ="true | false"
- data-corners="true | false"
- data-shadow="true | false"
- data-type="horizontal | vertical"
- data-inset="true | false"
- data-split-icon="home | delete | plus | arrow-u | arrow-d | carat-l | carat-t | carat-r | carat-b| check | gear | grid | star | custom | arrow-r | arrow-l | minus | refresh | forward | back | alert | info | search"
- class="ui-li-count | ul-li-aside"
'■ Front-End ■ > jQuery Mobile' 카테고리의 다른 글
| [jQuery 모바일] 화면을 구성하는 다양한 입력항목 (0) | 2023.02.11 |
|---|---|
| [jQuery 모바일] 검색 리스트뷰의 놀라운 기능 (0) | 2023.02.11 |
| [jQuery 모바일] 리스트뷰 기본을 익혀보자 (0) | 2023.02.11 |
| [jQuery 모바일] 네비게이션바와 툴바를 페이지에 달아보자 (0) | 2023.02.11 |
| [jQuery 모바일] 버튼을 그룹으로 묶어보자 (0) | 2023.02.11 |


댓글