
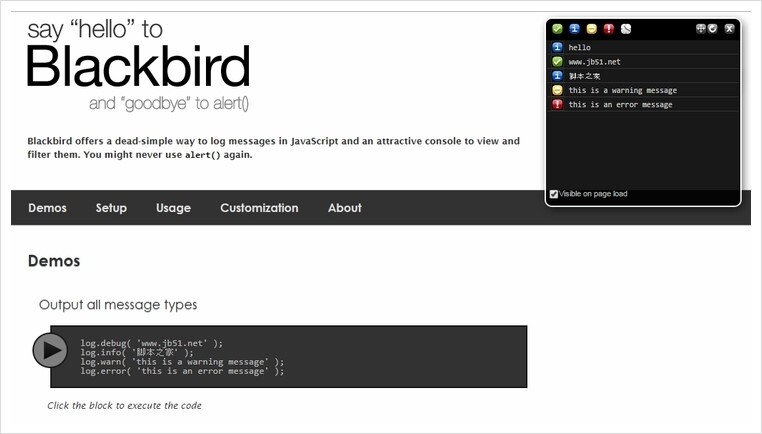
Blackbird는 사용하기 편한 자바스크립트 개발 디버깅 도구다. 자바스크립트로 웹개발을 할 때 alert 함수를 많이 사용하게 되는데 Blackbird를 이용하면 보다 편하게 작업을 할 수 있다. 쉽게 로그를 기록할 수 있으며 로그 필터링도 가능하고 무엇보다도 자바스크립트의 수행시간을 알고 싶을 때도 사용하면 좋다.
URL : http://demo.jb51.net/js/Blackbird/index.html

blackbird 파일을 프로젝트 디렉터리로 복사한다.
blackbird/
blackbird.css
blackbird.js
blackbird_icons.png
blackbird_panel.png
파일을 복사 후 작업 중인 웹 페이지에서 blackbird.css 파일과 blackbird.js 파일 두개만 로드해 주면 된다. 참고로 이미지의 경로를 수정하려면 blackbird.css 파일을 열어서 이미지 경로 수정해야 한다.
출력 하는 메시지 형태
log.debug("this is a debug message");
log.info("this is a info message");
log.warn("this is a warn message");
log.error("this is a error message");
log.profile("this is an profile message");
다음과 같이 log.profile 메시지 블록을 사용하면 코드의 사용 시간을 알 수 있다. 이때 log.profile 안에 들어가는 메시지는 동일해야 한다.
log.profile('generate test string');
var testContent = "";
for(var i = 0; i < 30000; i++) {
testContent += "-";
}
log.profile('generate test string');
사용 가능한 함수
- log.toggle() - 패널을 숨기거나 보여준다.
- log.move() - 왼쪽위, 왼쪽아래, 오른쪽아래, 오른쪽위 4군데로 패널을 위치 이동시킨다.
- log.resize() - 패널의 크기를 늘이거나 줄인다.
- log.clear() - 출력된 메시지 내용을 삭제한다.
- log.debug("message") - debug 메시지 출력
- log.info("message") - info 메시지 출력
- log.warn("message") - warn 메시지 출력
- log.error("message") - error 메시지 출력
- log.profile("message") - profile 메시지 출력
단축키
- F2 - 패널을 숨기거나 보여준다.
- Shift + F2 - 패널의 위치를 이동시킨다.
- Alt + Shift + F2 - 메시지 내용을 삭제한다.
예제의 전체코드이다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Blackbird</title>
<link rel="Stylesheet" type="text/css" href="blackbird.css" />
<script type="text/javascript" src="blackbird.js"></script>
</head>
<body>
<h1><span>Blackbird</span></h1>
<h2>Open Source JavaScript Logging Utility</h2>
<script type="text/javascript">
log.debug("debug");
log.info("info");
log.warn("warn");
log.error("error");
log.info("info");
log.profile('generate test string');
var testContent = "";
for(var i = 0; i < 30000; i++) {
testContent += "-";
}
log.profile('generate test string');
</script>
</body>
</html>
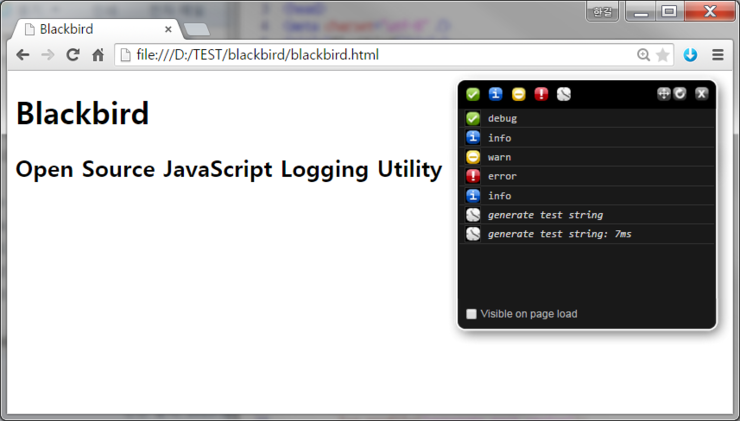
크롬 브라우저에서 F2키를 누르면 아래와 같이 우측 상단에 표시된다.

'■ Front-End ■ > JavaScript' 카테고리의 다른 글
| [JavaScript] 자바스크립트로 구현한 멀티파일 업로드와 다운로드 (0) | 2023.03.01 |
|---|---|
| [JavaScript] 수많은 프로젝트에서 발생하는 상위 오류 10가지 (0) | 2023.03.01 |
| [JavaScript] 자바스크립트 프레임워크 (0) | 2023.03.01 |
| [JavaScript] JavaScript 와 CSS를 손쉽게 압축하는 사이트 (0) | 2023.03.01 |
| [JavaScript] 자바스크립트 소스코드 압축 (0) | 2023.03.01 |


댓글