
수천 개의 프로젝트를 기반으로 하여 JavaScript에서 발생하는 오류들 중 상위 10개에 대해서 살펴본다. 대부분의 오류가 null 이거나 undefined 오류로 확인되었다.
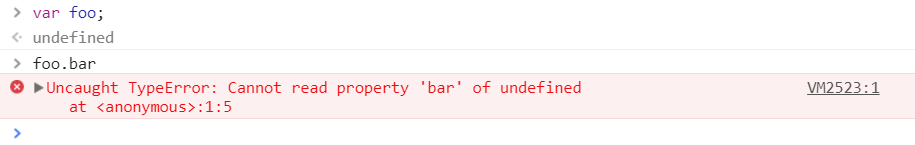
1. Uncaught TypeError: Cannot read property
여러 이유로 발생하지만 일반적인 원인은 UI 요소를 렌더링 하는 동안 상태 초기화를 잘못하는 것이다. 이것을 해결하는 간단한 방법은 생성자에서 기본값으로 상태를 초기화하면 된다.

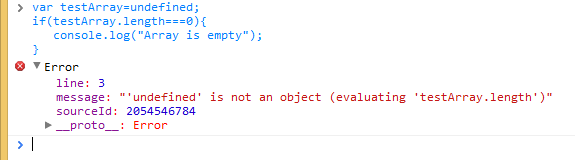
2. TypeError: ‘undefined’ is not an object (evaluating
속성을 읽거나 정의되지 않은 개체에 대한 메서드를 호출할 때 발생하는 오류이다.

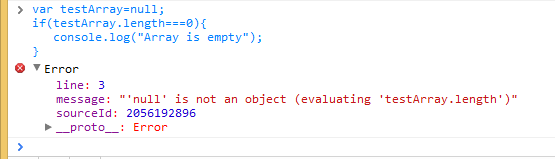
3. TypeError: null is not an object (evaluating)
속성을 읽거나 null 개체에 대한 메서드를 호출할 때 발생하는 오류다. 로드되기 전에 JavaScript에서 DOM 요소를 사용할 때 null을 반환한다. 페이지가 준비되는 이벤트 리스너를 추가하여 해결할 수 있다.

4. (unknown): Script error
스크립트 오류는 cross-origin 정책을 위반하여 도메인 경계를 넘을 때 발생한다.
5. TypeError: Object doesn’t support property
정의되지 않은 메서드를 호출할 때 IE에서 발생하는 오류다. Chrome의 'TypeError :'undefined 'is not a function'오류와 동일하다.

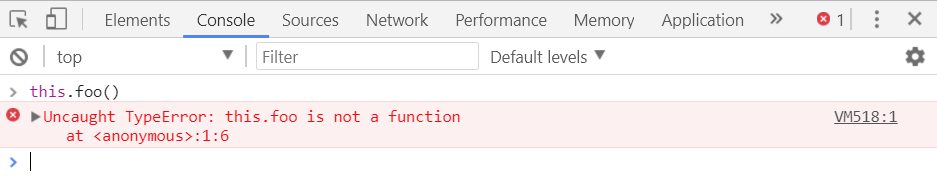
6. TypeError: ‘undefined’ is not a function
정의되지 않은 함수를 호출할 때 Chrome에서 발생하는 오류다.

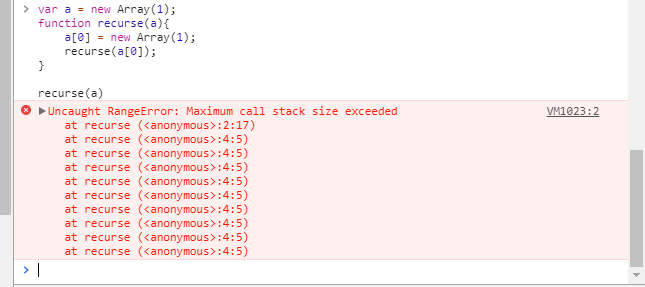
7. Uncaught RangeError
이것은 몇 가지 상황에서 Chrome에서 발생하는 오류다.

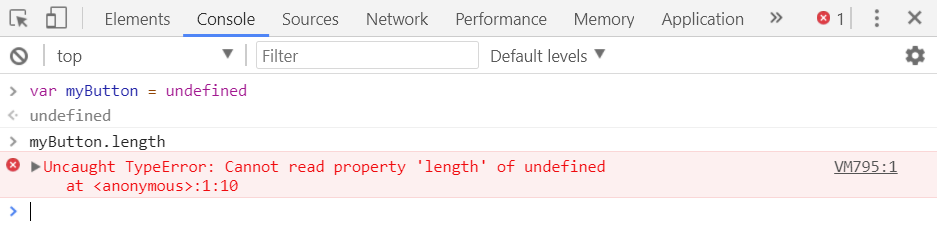
8. TypeError: Cannot read property ‘length’
정의되지 않은 변수에 대한 길이 속성을 읽기 때문에 Chrome에서 발생하는 오류다.

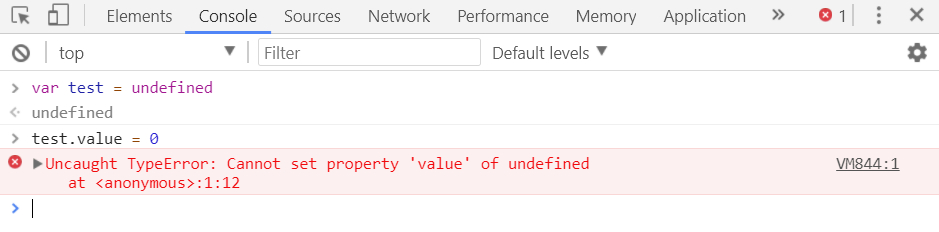
9. Uncaught TypeError: Cannot set property
정의되지 않은 변수에 액세스 하려고 하면 항상 반환 undefined 되며 속성을 가져오거나 설정할 수 없다. 이 경우 응용 프로그램은 "Uncaught TypeError cannot set property of undefined"를 발생시킨다.

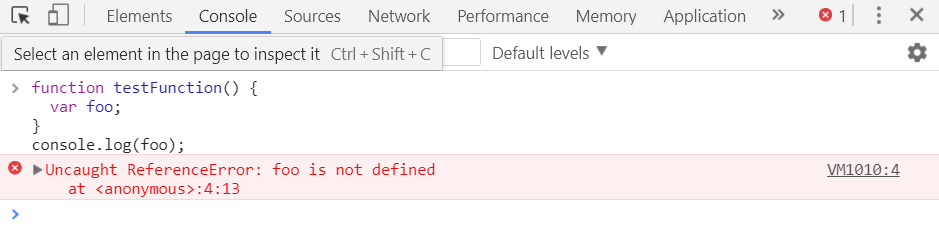
10. ReferenceError: event is not defined
이 오류는 정의되지 않았거나 현재 범위 밖에 있는 변수에 액세스 하려고 할 때 발생한다.

'■ Front-End ■ > JavaScript' 카테고리의 다른 글
| [JavaScript] 학습정리 - 1.자바스크립트 소개 (0) | 2023.03.01 |
|---|---|
| [JavaScript] 자바스크립트로 구현한 멀티파일 업로드와 다운로드 (0) | 2023.03.01 |
| [JavaScript] Blackbird - 자바스크립트 개발 디버깅 도구 (0) | 2023.03.01 |
| [JavaScript] 자바스크립트 프레임워크 (0) | 2023.03.01 |
| [JavaScript] JavaScript 와 CSS를 손쉽게 압축하는 사이트 (0) | 2023.03.01 |


댓글