
모바일 웹 사이트와 스마트 폰, 태블릿 및 데스크톱 응용 프로그램을 만들 수 있도록 설계된 HTML5 기반 프레임워크다.
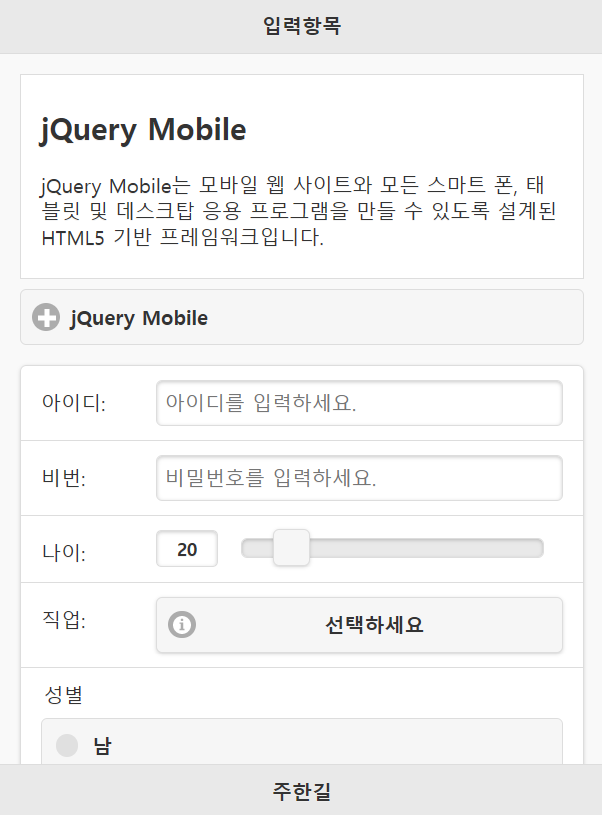
이번에는 화면을 구성하는 다양한 입력항목을 jQuery Mobile의 화면과 리스트뷰에 추가해 보자. 타이틀과 개요설명을 표시하기 위해 div 태그에 ui-body, ui-body-a으로 class 속성을 정의한다.
<div class="ui-body ui-body-a">
<h2>jQuery Mobile</h2>
<p>jQuery Mobile는 모바일 웹 사이트와 모든 스마트 폰, 태블릿 및 ...(중략)...프레임워크입니다.</p>
</div>
div 태그 data-role속성에 collapsible 값을 설정하면 접고 펼 수 있는 설명항목을 구성할 수 있다.
<div data-role="collapsible">
<h1>jQuery Mobile</h1>
<p>jQuery Mobile는 모바일 웹 사이트와 모든 스마트 폰, 태블릿 및 ...(중략)...프레임워크입니다.</p>
</div>
다양한 입력항목을 jQuery Mobile의 리스트뷰에 추가하기 위해서 아래의 코드 안에 각각의 항목을 li 태그에 기술한다.
<ul data-role="listview" data-inset="true">
<li data-role="fieldcontain">
...(이하생략)...
아이디와 비밀번호 나이를 입력하는 항목을 구성해 보자. 나이는 0부터 120까지 표시하도록 범위를 설정하였다.
<li data-role="fieldcontain">
<label for="id">아이디: </label> <input type="text" name="id" id="id" placeholder="아이디를 입력하세요." />
</li>
<li data-role="fieldcontain">
<label for="pwd">비번: </label> <input type="password" name="pwd" id="pwd" placeholder="비밀번호를 입력하세요." />
</li>
<li data-role="fieldcontain">
<label for="age">나이: </label> <input type="range" name="age" id="age" min="0" max="120" step="1" value="20" />
</li>
다음은 직업과 성별을 표시하는 항목이다. 직업은 select 로 구성하였고 성별은 radio로 구성하였다.
<li data-role="fieldcontain">
<label for="job">직업: </label>
<select name="job" id="job" data-icon="info" data-iconpos="left" data-native-menu="false">
<option>선택하세요</option>
<option>학생</option>
<option>회사원</option>
<option>자영업</option>
<option>주부</option>
<option>기타</option>
</select>
</li>
<li data-role="fieldcontain">
<legend>성별</legend>
<label for="sex1">남</label> <input type="radio" value="M" name="sex" id="sex1">
<label for="sex2">여</label> <input type="radio" value="F" name="sex" id="sex2">
</li>
다음은 취미와 동의여부를 표시하는 항목이다.
취미는 checkbox로 구성되었고 동의는 select에 data-role 속성 값을 slider로 설정하였다.
<li data-role="fieldcontain">
<legend>취미</legend>
<label for="hobby1">독서</label> <input type="checkbox" value="1" name="hobby" id="hobby1">
<label for="hobby2">영화</label> <input type="checkbox" value="1" name="hobby" id="hobby2">
<label for="hobby3">음악</label> <input type="checkbox" value="1" name="hobby" id="hobby3">
<label for="hobby4">운동</label> <input type="checkbox" value="1" name="hobby" id="hobby4">
</li>
<li data-role="fieldcontain">
<label for="agree">동의: </label>
<select name="agree" id="agree" data-role="slider">
<option value="N">No</option>
<option value="Y" selected>Yes</option>
</select>
</li>
아래는 전체 코드입니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery Mobile</title>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<section id="page1" data-role="page" data-add-back-btn="true">
<header data-role="header" data-position="fixed">
<h1>입력항목</h1>
</header>
<div class="content" data-role="content">
<div class="ui-body ui-body-a">
<h2>jQuery Mobile</h2>
<p>jQuery Mobile는 모바일 웹 사이트와 모든 스마트 폰, 태블릿 및 데스크탑 응용 프로그램을 만들 수 있도록 설계된 HTML5 기반 프레임워크입니다.</p>
</div>
<div data-role="collapsible">
<h1>jQuery Mobile</h1>
<p>jQuery Mobile는 모바일 웹 사이트와 모든 스마트 폰, 태블릿 및 데스크탑 응용 프로그램을 만들 수 있도록 설계된 HTML5 기반 프레임워크입니다.</p>
</div>
<ul data-role="listview" data-inset="true">
<li data-role="fieldcontain">
<label for="id">아이디: </label> <input type="text" name="id" id="id" placeholder="아이디를 입력하세요." />
</li>
<li data-role="fieldcontain">
<label for="pwd">비번: </label> <input type="password" name="pwd" id="pwd" placeholder="비밀번호를 입력하세요." />
</li>
<li data-role="fieldcontain">
<label for="age">나이: </label> <input type="range" name="age" id="age" min="0" max="120" step="1" value="20" />
</li>
<li data-role="fieldcontain">
<label for="job">직업: </label>
<select name="job" id="job" data-icon="info" data-iconpos="left" data-native-menu="false">
<option>선택하세요</option>
<option>학생</option>
<option>회사원</option>
<option>자영업</option>
<option>주부</option>
<option>기타</option>
</select>
</li>
<li data-role="fieldcontain">
<legend>성별</legend>
<label for="sex1">남</label> <input type="radio" value="M" name="sex" id="sex1">
<label for="sex2">여</label> <input type="radio" value="F" name="sex" id="sex2">
</li>
<li data-role="fieldcontain">
<legend>취미</legend>
<label for="hobby1">독서</label> <input type="checkbox" value="1" name="hobby" id="hobby1">
<label for="hobby2">영화</label> <input type="checkbox" value="1" name="hobby" id="hobby2">
<label for="hobby3">음악</label> <input type="checkbox" value="1" name="hobby" id="hobby3">
<label for="hobby4">운동</label> <input type="checkbox" value="1" name="hobby" id="hobby4">
</li>
<li data-role="fieldcontain">
<label for="agree">동의: </label>
<select name="agree" id="agree" data-role="slider">
<option value="N">No</option>
<option value="Y" selected>Yes</option>
</select>
</li>
</ul>
</div>
<footer data-role="footer" data-position="fixed">
<h2>주한길</h2>
</footer>
</section>
</body>
</html>jQuery Mobile에서 알아둘 속성
- data-role="page | header | content | footer | controlgroup | navbar | listview | list-divider | slider"
- data-theme="a | b | c"
- data-position="fixed"
- data-transition="fade | flip | flow | pop | slide | slidedown | slidefade | slideup | turn | none"
- data-add-back-btn="true | false"
- data-rel="dialog | popup | back | external"
- data-icon="home | delete | plus | arrow-u | arrow-d | carat-l | carat-t | carat-r | carat-b | check | gear | grid | star | custom | arrow-r | arrow-l | minus | refresh | forward | back | alert | info | search | false"
- data-inline="true | false"
- data-mini ="true | false"
- data-corners="true | false"
- data-shadow="true | false"
- data-type="horizontal | vertical"
- data-inset="true | false"
- data-filter="true | false"
- data-filter-placeholder="value"
- data-native-menu="false"
- class="ui-li-count | ul-li-aside"
728x90
'■ Front-End ■ > jQuery Mobile' 카테고리의 다른 글
| [jQuery 모바일] 여러가지 다양한 항목들 (0) | 2023.02.11 |
|---|---|
| [jQuery 모바일] 접을 수 있는 콘텐츠와 아코디언 (0) | 2023.02.11 |
| [jQuery 모바일] 검색 리스트뷰의 놀라운 기능 (0) | 2023.02.11 |
| [jQuery 모바일] 리스트뷰에 다양한 정보를 표현해보자 (0) | 2023.02.11 |
| [jQuery 모바일] 리스트뷰 기본을 익혀보자 (0) | 2023.02.11 |


댓글