
모바일 웹 사이트와 스마트 폰, 태블릿 및 데스크톱 응용 프로그램을 만들 수 있도록 설계된 HTML5 기반 프레임워크다.
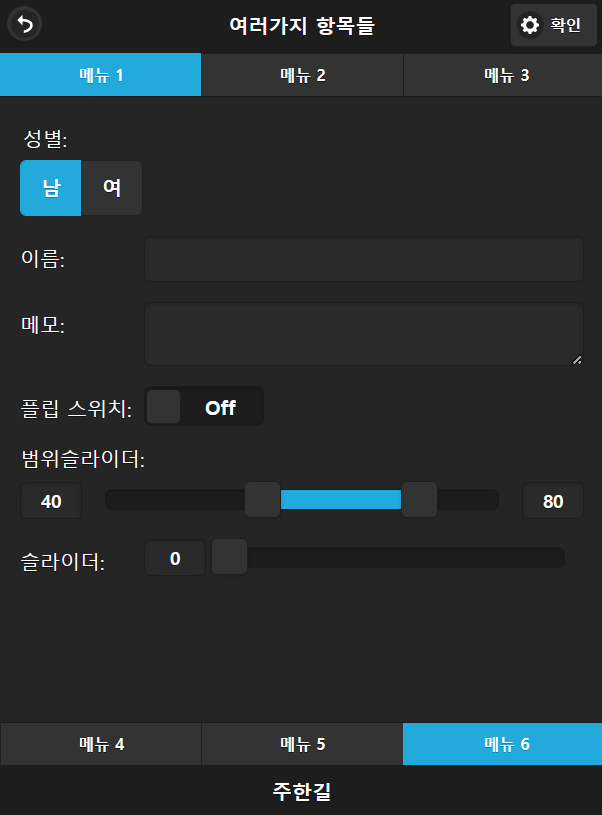
jQuery Mobile에서 표현할 수 있는 여러가지 다양한 항목들을 표시해 보자. 결과 화면을 보고 나서 위에 있는 항목에서 부터 아래로 하나씩 확인해 본다.

상단을 보면 좌측에 뒤로가기 버튼과 우측에 확인 버튼이 있고 그 아래에 메뉴1, 메뉴2, 메뉴3을 표시하고 있는 내비게이션바가 있다. 아래와 같이 <header> 태그 사이에 코드를 작성하면 된다. <div data-role="navbar"> 를 사용하면 헤더에 내비게이션 메뉴를 추가할 수 있다.
<header data-role="header" data-position="fixed">
<h1>여러가지 항목들</h1>
<a href="#" data-rel="back" class="ui-btn ui-corner-all ui-shadow ui-icon-back ui-btn-icon-left ui-btn-icon-notext">뒤로</a> <a href="#"
class="ui-btn ui-corner-all ui-shadow ui-btn-icon-left ui-icon-gear">확인</a>
<div data-role="navbar">
<ul>
<li><a href="#" class="ui-btn-active ui-state-persist">메뉴 1</a></li>
<li><a href="#">메뉴 2</a></li>
<li><a href="#">메뉴 3</a></li>
</ul>
</div>
</header>
본문에 해당하는 content에 있는 항복들을 살펴보자. 아래의 태그 사이에 위치하는 코드는 화면 본문영역에 표시가 된다.
<div class="content" data-role="content">
... (중략) ...
</div>
태그 사이에 위치하는 코드는 화면 본문영역에 표시가 된다. 성별을 선택하는 radio 버튼이 제일 처음에 표시되고 있다.
<fieldset data-role="controlgroup" data-type="horizontal">
<legend>성별:</legend>
<label for="m">남</label> <input type="radio" name="theme" id="m" checked> <label for="f">여</label> <input type="radio" name="theme" id="f">
</fieldset>
<div class="ui-field-contain">
<label for="name2">이름:</label> <input type="text" name="name2" id="name2" value="" data-clear-btn="true">
</div>
<div class="ui-field-contain">
<label for="textarea2">메모:</label>
<textarea cols="40" rows="8" name="textarea2" id="textarea2"></textarea>
</div>
On/Off 토글이 가능한 플립 스위치이다.
<div class="ui-field-contain">
<label for="flip2">플립 스위치:</label> <select name="flip2" id="flip2" data-role="flipswitch">
<option value="off">Off</option>
<option value="on">On</option>
</select>
</div>
아래쪽 위쪽에 범위를 지정할 수 있다.
<form>
<div data-role="rangeslider">
<label for="range-1a">범위슬라이더:</label> <input type="range" name="range-1a" id="range-1a" min="0" max="100" value="40"> <label for="range-1b">범위슬라이더:</label>
<input type="range" name="range-1b" id="range-1b" min="0" max="100" value="80">
</div>
</form>
min을 0으로 max를 100으로 지정한 슬라이더다. 값을 쉽게 표시할 수 있다.
<div class="ui-field-contain">
<label for="slider2">슬라이더:</label> <input type="range" name="slider2" id="slider2" value="0" min="0" max="100" data-highlight="true">
</div>
다음은 메뉴4, 메뉴5, 메뉴6을 표시하고 있는 내비게이션바가 있다.
<footer> 태그 사이에 아래와 같이 코드를 기술하면 된다.
<footer data-role="footer" data-position="fixed">
<div data-role="navbar">
<ul>
<li><a href="#">메뉴 4</a></li>
<li><a href="#">메뉴 5</a></li>
<li><a href="#" class="ui-btn-active ui-state-persist">메뉴 6</a></li>
</ul>
</div>
<h2>주한길</h2>
</footer>
아래는 전체 코드이다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery Mobile</title>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<section id="page1" data-role="page" data-add-back-btn="true" data-theme="b">
<header data-role="header" data-position="fixed">
<h1>여러가지 항목들</h1>
<a href="#" data-rel="back" class="ui-btn ui-corner-all ui-shadow ui-icon-back ui-btn-icon-left ui-btn-icon-notext">뒤로</a> <a href="#"
class="ui-btn ui-corner-all ui-shadow ui-btn-icon-left ui-icon-gear">확인</a>
<div data-role="navbar">
<ul>
<li><a href="#" class="ui-btn-active ui-state-persist">메뉴 1</a></li>
<li><a href="#">메뉴 2</a></li>
<li><a href="#">메뉴 3</a></li>
</ul>
</div>
</header>
<div class="content" data-role="content">
<fieldset data-role="controlgroup" data-type="horizontal">
<legend>성별:</legend>
<label for="m">남</label> <input type="radio" name="theme" id="m" checked> <label for="f">여</label> <input type="radio" name="theme" id="f">
</fieldset>
<div class="ui-field-contain">
<label for="name2">이름:</label> <input type="text" name="name2" id="name2" value="" data-clear-btn="true">
</div>
<div class="ui-field-contain">
<label for="textarea2">메모:</label>
<textarea cols="40" rows="8" name="textarea2" id="textarea2"></textarea>
</div>
<div class="ui-field-contain">
<label for="flip2">플립 스위치:</label> <select name="flip2" id="flip2" data-role="flipswitch">
<option value="off">Off</option>
<option value="on">On</option>
</select>
</div>
<form>
<div data-role="rangeslider">
<label for="range-1a">범위슬라이더:</label> <input type="range" name="range-1a" id="range-1a" min="0" max="100" value="40"> <label for="range-1b">범위슬라이더:</label>
<input type="range" name="range-1b" id="range-1b" min="0" max="100" value="80">
</div>
</form>
<div class="ui-field-contain">
<label for="slider2">슬라이더:</label> <input type="range" name="slider2" id="slider2" value="0" min="0" max="100" data-highlight="true">
</div>
</div>
<footer data-role="footer" data-position="fixed">
<div data-role="navbar">
<ul>
<li><a href="#">메뉴 4</a></li>
<li><a href="#">메뉴 5</a></li>
<li><a href="#" class="ui-btn-active ui-state-persist">메뉴 6</a></li>
</ul>
</div>
<h2>주한길</h2>
</footer>
</section>
</body>
</html>
jQuery Mobile에서 알아둘 속성
- data-role="page | header | content | footer | controlgroup | navbar | listview | list-divider | slider | collapsible | collapsible-set"
- data-theme="a | b | c"
- data-position="fixed"
- data-transition="fade | flip | flow | pop | slide | slidedown | slidefade | slideup | turn | none"
- data-add-back-btn="true | false"
- data-rel="dialog | popup | back | external"
- data-icon="home | delete | plus | arrow-u | arrow-d | carat-l | carat-t | carat-r | carat-b | check | gear | grid | star | custom | arrow-r | arrow-l | minus | refresh | forward | back | alert | info | search | false"
- data-inline="true | false"
- data-mini ="true | false"
- data-corners="true | false"
- data-shadow="true | false"
- data-type="horizontal | vertical"
- data-inset="true | false"
- data-filter="true | false"
- data-filter-placeholder="value"
- data-native-menu="false"
- class="ui-li-count | ul-li-aside"
'■ Front-End ■ > jQuery Mobile' 카테고리의 다른 글
| [jQuery 모바일] 여러가지 버튼과 리스트 (0) | 2023.02.11 |
|---|---|
| [jQuery 모바일] 여러가지 선택항목 (Select, Radio, Checkbox) (0) | 2023.02.11 |
| [jQuery 모바일] 접을 수 있는 콘텐츠와 아코디언 (0) | 2023.02.11 |
| [jQuery 모바일] 화면을 구성하는 다양한 입력항목 (0) | 2023.02.11 |
| [jQuery 모바일] 검색 리스트뷰의 놀라운 기능 (0) | 2023.02.11 |


댓글