
모바일 웹 사이트와 스마트 폰, 태블릿 및 데스크톱 응용 프로그램을 만들 수 있도록 설계된 HTML5 기반 프레임워크다.
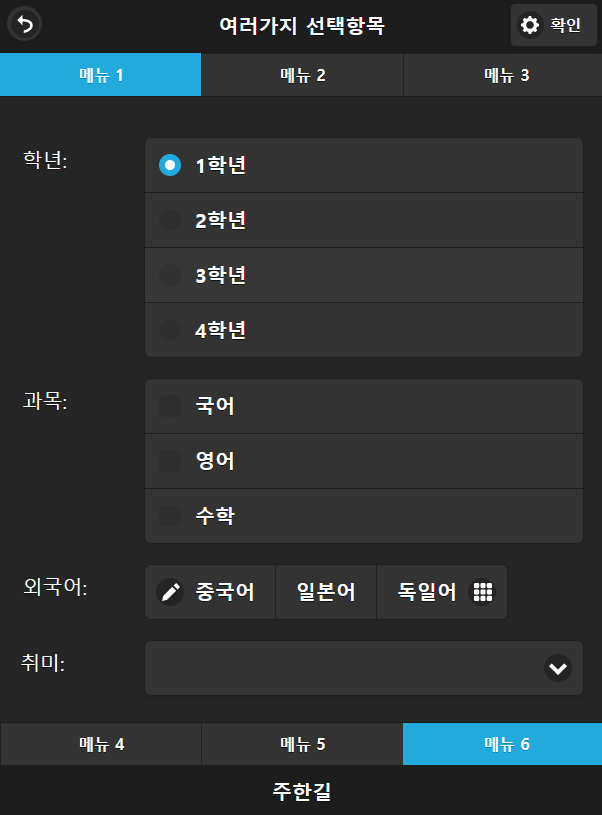
jQuery Mobile에서 표현할 수 있는 여러가지 다양한 선택항목들을 표시해 보자. 결과 화면을 보고 나서 위에 있는 항목에서 부터 아래로 하나씩 확인한다.

상단을 보면 좌측에 뒤로가기 버튼과 우측에 확인 버튼이 있고 그 아래에 메뉴1, 메뉴2, 메뉴3을 표시하고 있는 내비게이션바가 있다. 아래와 같이 <header> 태그 사이에 코드를 기술하면 된다. <div data-role="navbar"> 를 사용하면 헤더에 내비게이션 메뉴를 추가할 수 있다.
<header data-role="header" data-position="fixed">
<h1>여러가지 선택항목</h1>
<a href="#" data-rel="back" class="ui-btn ui-corner-all ui-shadow ui-icon-back ui-btn-icon-left ui-btn-icon-notext">뒤로</a> <a href="#"
class="ui-btn ui-corner-all ui-shadow ui-btn-icon-left ui-icon-gear">확인</a>
<div data-role="navbar">
<ul>
<li><a href="#" class="ui-btn-active ui-state-persist">메뉴 1</a></li>
<li><a href="#">메뉴 2</a></li>
<li><a href="#">메뉴 3</a></li>
</ul>
</div>
</header>
다음은 본문에 해당하는 content에 있는 항복들을 살펴보자. 아래의 태그 사이에 위치하는 코드는 본문영역에 표시된다.
<div class="content" data-role="content">
... (중략) ...
</div>
학년을 선택하는 radio 버튼이 제일 처음에 표시되고 있다.
<div class="ui-field-contain">
<fieldset data-role="controlgroup">
<legend>학년:</legend>
<input type="radio" name="radio-1" id="radio-1a" checked><label for="radio-1a">1학년</label> <input type="radio" name="radio-1" id="radio-1b"><label
for="radio-1b">2학년</label> <input type="radio" name="radio-1" id="radio-1c"><label for="radio-1c">3학년</label> <input type="radio" name="radio-1"
id="radio-1d"><label for="radio-1d">4학년</label>
</fieldset>
</div>
다음은 과목을 선택하는 체크박스가 표시된다.
<div class="ui-field-contain">
<fieldset data-role="controlgroup">
<legend>과목:</legend>
<input type="checkbox" name="checkbox-1a" id="checkbox-1a"> <label for="checkbox-1a">국어</label>
<input type="checkbox" name="checkbox-1b" id="checkbox-1b"> <label for="checkbox-1b">영어</label>
<input type="checkbox" name="checkbox-1c" id="checkbox-1c"> <label for="checkbox-1c">수학</label>
</fieldset>
</div>
다양한 방법으로 버튼을 표시해 본다.
<div class="ui-field-contain">
<fieldset data-role="controlgroup" data-type="horizontal">
<legend>외국어:</legend>
<button class="ui-btn ui-corner-all ui-shadow ui-icon-edit ui-btn-icon-left">중국어</button>
<a href="#" class="ui-btn ui-corner-all ui-shadow ui-icon-back">일본어</a> <input type="button" data-icon="grid" data-iconpos="right"
value="독일어">
</fieldset>
</div>
취미를 선택하는 항목이다.
<div class="ui-field-contain">
<label for="select-choice-1" class="select">취미:</label> <select name="select-choice-1" id="select-choice-1" data-native-menu="false" multiple="multiple">
<option value="hobby-r">독서</option>
<option value="hobby-m">음악</option>
<option value="hobby-v">영화</option>
<option value="hobby-t">여행</option>
</select>
</div>
다음은 메뉴4, 메뉴5, 메뉴6을 표시하고 있는 내비게이션바가 있습니다.
<footer> 태그 사이에 아래와 같이 코드를 기술하면 됩니다.
<footer data-role="footer" data-position="fixed">
<div data-role="navbar">
<ul>
<li><a href="#">메뉴 4</a></li>
<li><a href="#">메뉴 5</a></li>
<li><a href="#" class="ui-btn-active ui-state-persist">메뉴 6</a></li>
</ul>
</div>
<h2>주한길</h2>
</footer>
아래는 전체 코드이다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery Mobile</title>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<section id="page1" data-role="page" data-add-back-btn="true" data-theme="b">
<header data-role="header" data-position="fixed">
<h1>여러가지 선택항목</h1>
<a href="#" data-rel="back" class="ui-btn ui-corner-all ui-shadow ui-icon-back ui-btn-icon-left ui-btn-icon-notext">뒤로</a> <a href="#"
class="ui-btn ui-corner-all ui-shadow ui-btn-icon-left ui-icon-gear">확인</a>
<div data-role="navbar">
<ul>
<li><a href="#" class="ui-btn-active ui-state-persist">메뉴 1</a></li>
<li><a href="#">메뉴 2</a></li>
<li><a href="#">메뉴 3</a></li>
</ul>
</div>
</header>
<div class="content" data-role="content">
<div class="ui-field-contain">
<fieldset data-role="controlgroup">
<legend>학년:</legend>
<input type="radio" name="radio-1" id="radio-1a" checked><label for="radio-1a">1학년</label> <input type="radio" name="radio-1" id="radio-1b"><label
for="radio-1b">2학년</label> <input type="radio" name="radio-1" id="radio-1c"><label for="radio-1c">3학년</label> <input type="radio" name="radio-1"
id="radio-1d"><label for="radio-1d">4학년</label>
</fieldset>
</div>
<div class="ui-field-contain">
<fieldset data-role="controlgroup">
<legend>과목:</legend>
<input type="checkbox" name="checkbox-1a" id="checkbox-1a"> <label for="checkbox-1a">국어</label> <input type="checkbox" name="checkbox-1b"
id="checkbox-1b"> <label for="checkbox-1b">영어</label> <input type="checkbox" name="checkbox-1c" id="checkbox-1c"> <label for="checkbox-1c">수학</label>
</fieldset>
</div>
<div class="ui-field-contain">
<fieldset data-role="controlgroup" data-type="horizontal">
<legend>외국어:</legend>
<button class="ui-btn ui-corner-all ui-shadow ui-icon-edit ui-btn-icon-left">중국어</button>
<a href="#" class="ui-btn ui-corner-all ui-shadow ui-icon-back">일본어</a> <input type="button" data-icon="grid" data-iconpos="right"
value="독일어">
</fieldset>
</div>
<div class="ui-field-contain">
<label for="select-choice-1" class="select">취미:</label>
<select name="select-choice-1" id="select-choice-1" data-native-menu="false" multiple="multiple">
<option value="hobby-r">독서</option>
<option value="hobby-m">음악</option>
<option value="hobby-v">영화</option>
<option value="hobby-t">여행</option>
</select>
</div>
</div>
<footer data-role="footer" data-position="fixed">
<div data-role="navbar">
<ul>
<li><a href="#">메뉴 4</a></li>
<li><a href="#">메뉴 5</a></li>
<li><a href="#" class="ui-btn-active ui-state-persist">메뉴 6</a></li>
</ul>
</div>
<h2>주한길</h2>
</footer>
</section>
</body>
</html>jQuery Mobile에서 알아둘 속성
- data-role="page | header | content | footer | controlgroup | navbar | listview | list-divider | slider | collapsible | collapsible-set"
- data-theme="a | b | c"
- data-position="fixed"
- data-transition="fade | flip | flow | pop | slide | slidedown | slidefade | slideup | turn | none"
- data-add-back-btn="true | false"
- data-rel="dialog | popup | back | external"
- data-icon="home | delete | plus | arrow-u | arrow-d | carat-l | carat-t | carat-r | carat-b | check | gear | grid | star | custom | arrow-r | arrow-l | minus | refresh | forward | back | alert | info | search | false"
- data-inline="true | false"
- data-mini ="true | false"
- data-corners="true | false"
- data-shadow="true | false"
- data-type="horizontal | vertical"
- data-inset="true | false"
- data-filter="true | false"
- data-filter-placeholder="value"
- data-native-menu="false"
- class="ui-li-count | ul-li-aside"
728x90
'■ Front-End ■ > jQuery Mobile' 카테고리의 다른 글
| [jQuery 모바일] 펼치기,접기와 몇가지팁 (0) | 2023.02.11 |
|---|---|
| [jQuery 모바일] 여러가지 버튼과 리스트 (0) | 2023.02.11 |
| [jQuery 모바일] 여러가지 다양한 항목들 (0) | 2023.02.11 |
| [jQuery 모바일] 접을 수 있는 콘텐츠와 아코디언 (0) | 2023.02.11 |
| [jQuery 모바일] 화면을 구성하는 다양한 입력항목 (0) | 2023.02.11 |


댓글