
바일 웹 사이트와 스마트 폰, 태블릿 및 데스크톱 응용 프로그램을 만들 수 있도록 설계된 HTML5 기반 프레임워크다.
jQuery Mobile에서 펼치기/접기가 가능한 collapsibleset에 대해서 알아보자. 다음과 같은 코드를 입력하면 각각의 표시영역에 대해서 펼치고 접기를 할 수가 있다.
<div data-role="collapsibleset" data-theme="a" data-inset="true">
<div data-role="collapsible">
표시영역 1
</div>
<div data-role="collapsible">
표시영역 2
</div>
<div data-role="collapsible">
표시영역 3
</div>
</div>
표시영역 첫번째를 보면 내용을 리스트뷰로 표시한 메세지함이다. 각각의 메세지에 대한 개수를 count로 표시하고 있다.
<div data-role="collapsible">
<h2>메세지함</h2>
<ul data-role="listview">
<li><a href="#">보낸메세지<span class="ui-li-count">12</span></a></li>
<li><a href="#">받은메세지<span class="ui-li-count">0</span></a></li>
<li><a href="#">임시메세지<span class="ui-li-count">4</span></a></li>
<li><a href="#">휴지동<span class="ui-li-count">328</span></a></li>
</ul>
</div>
표시영역 두번째를 보면 내용을 리스트뷰로 표시한 단어목록인데 data-autodividers 속성값을 true로 했다. 그렇게 설정을 하게되면 단어별로 자동으로 구분자가 표시된다.
<div data-role="collapsible">
<h2>영어단어</h2>
<ul data-role="listview" data-autodividers="true" data-theme="b" data-divider-theme="b">
<li><a href="#">Apple</a></li>
<li><a href="#">Angel</a></li>
<li><a href="#">Banana</a></li>
<li><a href="#">Bus</a></li>
<li><a href="#">Cat</a></li>
<li><a href="#">City</a></li>
<li><a href="#">Diet</a></li>
<li><a href="#">Eat</a></li>
<li><a href="#">Each</a></li>
<li><a href="#">Equal</a></li>
</ul>
</div>
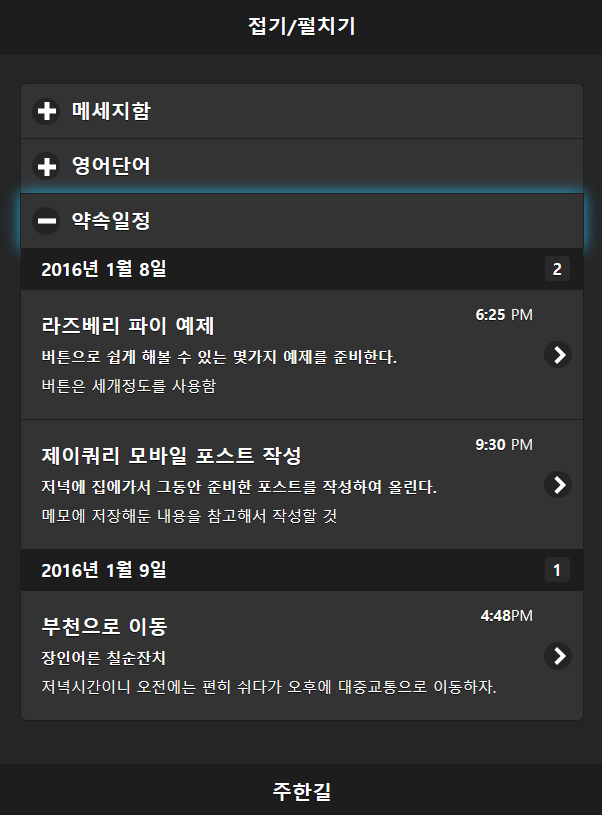
표시영역 세 번째를 보면 내용을 상세내용을 담고 있는 리스트뷰로 약속일정을 표시하였다. 날짜별로 일정의 개수를 표시하고 있고 일정에 대한 항목에는 제목과 내용, 시간이 자세하게 표시되어 있다.
<div data-role="collapsible">
<h2>약속일정</h2>
<ul data-role="listview" data-theme="a" data-divider-theme="b">
<li data-role="list-divider">2023년 2월 8일 <span class="ui-li-count">2</span></li>
<li><a href="#">
<h3>라즈베리 파이 예제 1</h3>
<p>
<strong>버튼으로 쉽게 해볼 수 있는 몇가지 예제를 준비한다.</strong>
</p>
<p>버튼은 세개정도를 사용함</p>
<p class="ui-li-aside">
<strong>6:25</strong> PM
</p>
</a></li>
<li><a href="#">
<h3>라즈베리 파이 예제 2</h3>
<p>
<strong>LED으로 쉽게 해볼 수 있는 몇가지 예제를 준비한다.</strong>
</p>
<p>LED는 색깔별로 준비</p>
<p class="ui-li-aside">
<strong>6:25</strong> PM
</p>
</a></li>
<li><a href="#">
</a></li>
<li data-role="list-divider">2023년 2월 10일 <span class="ui-li-count">1</span></li>
<li><a href="#">
<h3>제이쿼리 모바일 포스트 작성</h3>
<p>
<strong>저녁에 집에가서 그동안 준비한 포스트를 작성하여 올린다.</strong>
</p>
<p>메모에 저장해둔 내용을 참고해서 작성할 것</p>
<p class="ui-li-aside">
<strong>9:30</strong> PM
</p>
</a></li>
</ul>
</div>
아래는 전체 코드이다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery Mobile</title>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<section id="page1" data-role="page" data-add-back-btn="true" data-theme="b">
<header data-role="header" data-position="fixed">
<h1>접기/펼치기</h1>
</header>
<div class="content" data-role="content">
<div data-role="collapsibleset" data-theme="b" data-inset="true">
<div data-role="collapsible">
<h2>메세지함</h2>
<ul data-role="listview">
<li><a href="#">보낸메세지<span class="ui-li-count">12</span></a></li>
<li><a href="#">받은메세지<span class="ui-li-count">0</span></a></li>
<li><a href="#">임시메세지<span class="ui-li-count">4</span></a></li>
<li><a href="#">휴지동<span class="ui-li-count">328</span></a></li>
</ul>
</div>
<div data-role="collapsible">
<h2>영어단어</h2>
<ul data-role="listview" data-autodividers="true" data-theme="b" data-divider-theme="b">
<li><a href="#">Apple</a></li>
<li><a href="#">Angel</a></li>
<li><a href="#">Banana</a></li>
<li><a href="#">Bus</a></li>
<li><a href="#">Cat</a></li>
<li><a href="#">City</a></li>
<li><a href="#">Diet</a></li>
<li><a href="#">Eat</a></li>
<li><a href="#">Each</a></li>
<li><a href="#">Equal</a></li>
</ul>
</div>
<div data-role="collapsible">
<h2>약속일정</h2>
<ul data-role="listview" data-theme="a" data-divider-theme="b">
<li data-role="list-divider">2023년 2월 8일 <span class="ui-li-count">2</span></li>
<li><a href="#">
<h3>라즈베리 파이 예제 1</h3>
<p>
<strong>버튼으로 쉽게 해볼 수 있는 몇가지 예제를 준비한다.</strong>
</p>
<p>버튼은 세개정도를 사용함</p>
<p class="ui-li-aside">
<strong>6:25</strong> PM
</p>
</a></li>
<li><a href="#">
<h3>라즈베리 파이 예제 2</h3>
<p>
<strong>LED으로 쉽게 해볼 수 있는 몇가지 예제를 준비한다.</strong>
</p>
<p>LED는 색깔별로 준비</p>
<p class="ui-li-aside">
<strong>6:25</strong> PM
</p>
</a></li>
<li><a href="#">
</a></li>
<li data-role="list-divider">2023년 2월 10일 <span class="ui-li-count">1</span></li>
<li><a href="#">
<h3>제이쿼리 모바일 포스트 작성</h3>
<p>
<strong>저녁에 집에가서 그동안 준비한 포스트를 작성하여 올린다.</strong>
</p>
<p>메모에 저장해둔 내용을 참고해서 작성할 것</p>
<p class="ui-li-aside">
<strong>9:30</strong> PM
</p>
</a></li>
</ul>
</div>
</div>
<footer data-role="footer" data-position="fixed">
<h2>주한길</h2>
</footer>
</section>
</body>
</html>
jQuery Mobile에서 알아둘 속성
- data-role="page | header | content | footer | controlgroup | navbar | listview | list-divider | slider | collapsible | collapsible-set"
- data-theme="a | b | c"
- data-position="fixed"
- data-transition="fade | flip | flow | pop | slide | slidedown | slidefade | slideup | turn | none"
- data-add-back-btn="true | false"
- data-rel="dialog | popup | back | external"
- data-icon="home | delete | plus | arrow-u | arrow-d | carat-l | carat-t | carat-r | carat-b | check | gear | grid | star | custom | arrow-r | arrow-l | minus | refresh | forward | back | alert | info | search | false"
- data-inline="true | false"
- data-mini ="true | false"
- data-corners="true | false"
- data-shadow="true | false"
- data-type="horizontal | vertical"
- data-inset="true | false"
- data-filter="true | false"
- data-filter-placeholder="value"
- data-native-menu="false"
- class="ui-li-count | ul-li-aside"
728x90
'■ Data Skill ■ > jQuery Mobile' 카테고리의 다른 글
| [jQuery 모바일] 패널과 리스트 with JSON (0) | 2023.02.11 |
|---|---|
| [jQuery 모바일] 목록 테이블과 컬럼표시 연동 (0) | 2023.02.11 |
| [jQuery 모바일] 여러가지 버튼과 리스트 (0) | 2023.02.11 |
| [jQuery 모바일] 여러가지 선택항목 (Select, Radio, Checkbox) (0) | 2023.02.11 |
| [jQuery 모바일] 여러가지 다양한 항목들 (0) | 2023.02.11 |


댓글